Javascript ; sürekli standartları güncellenen (Ecmascript ; bir script dili standırtıdır.) ve yazılım dünyasındaki popülaritesini arttıran bir programlama dilidir. Bu standartların güncellenmesiyle ve geliştirilmesiyle bir çok yenilik yazılım dünyasına girmiştir. Ben de bu yazımda ES6 ile gelen yeniliklerden olan let ve const kavramlarından bahsedeceğim. Bu yazıları bir seri haline getirip ES6 ile gelen yenilikleri ileri ki yazılarımda anlatmayı hedefliyorum. Umarım:))
Öncelikle let ve const kavramlarını açıklamadan kronolojik olarak bilmemiz gereken diğer kavramlar olduğunu düşünüyorum. Bunlardan ilki scope kavramı ve var keyword.
Scope (Kapsam)
Scope, değişkenlerin ve fonksiyonların nerede erişilebilir olduklarını anlatmaya yarayan bir kavramdır. 3 çeşit scope vardır. Global scope , function scope ve block scope.
1-Global Scope
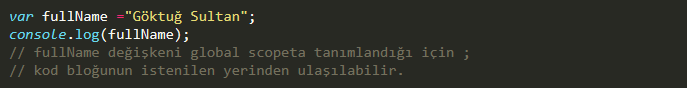
Global scopeta tanımlanan bir değişkene her yerden ulaşılabilir.

2-Function Scope
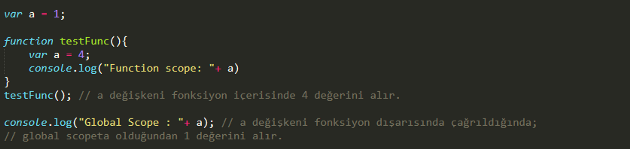
Fonksiyon içerisinde tanımlanan değişkenlere sadece fonksiyonların içinde var olur ve fonksiyon içerisinden ulaşılabilir.

3-Block Scope
Block scope { } içerisinde yer alan bölümlere denir . If-while gibi kullanımlarda block scope içerisindedir.
Var
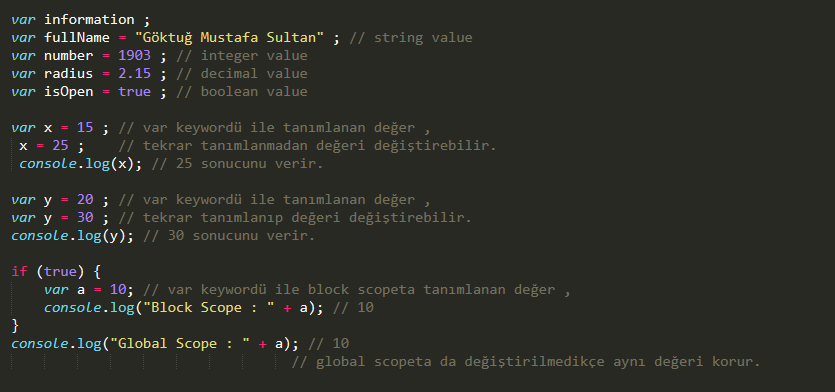
Değişken tanımlamak ve oluşturmak için kullanılır . var keywordü ile tanımlanan bir değişken aynı isimle birden fazla kez tanımlanabilir ve block scopeta tanımlanmışsa bile global scopeta değiştirilmedikçe o değeri korur.

Let
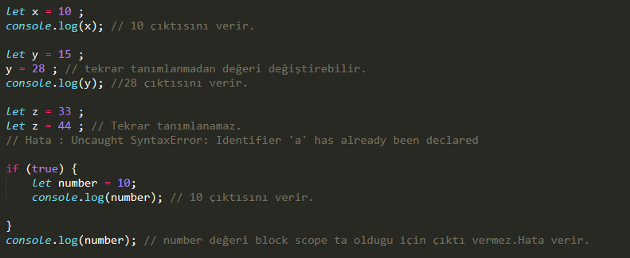
Let keywordü de değişken tanımlamak ve oluşturmak için kullanılır. Var keywordünden farklı olarak aynı isimle bir defa tanımlanabilir ve Block Scope ta tanımlandığında sadece o blokta ulaşılabilir.

Const
Const keywordü ile tanımlanan değişkenler sadece bir defa tanımlanabilir ve kodun diğer kısımlarında bu değere değer ataması yapılamaz.

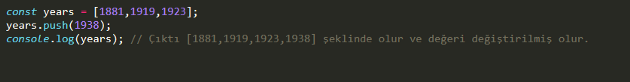
Const keywordü ile tanımlanan değişkenlerin değeri yukarıdaki örnekte olduğu gibi direk olarak değiştirilemesede dolaylı yoldan değer atayarak değiştirebilir. Aşağıdaki örneği inceleyebiliriz.

Tüm bu anlatılanları toparlayacak olursak ES6 ile birlikte daha çok const ve let kullanılıyor. var keywordünün scopeta yaşadığı değer problemlerinden zarar görmemek için yeniliklere açık olup const ve let kullanabiliriz.
Daha fazlası için tıklayın.

Yorumlar Henüz yorum yapılmamış
Yeni Yorum