Merhaba,
Bu yazıda Vue.js'de Vuex kullanımı ile State yönetiminden bahsedeceğim.
State için özet bir ifadeyle, proje içerisinde kullanacağımız veriler için oluşturduğumuz değişkenlerin bulunduğu bir javascript objesidir diyebiliriz. Vuex ise Vue.js için geliştirilen ve State yönetimini sağlayan bir kütüphanedir.
State'i neden yönetiriz?
Bir Vue.js projesi geliştirirken projenin büyüklüğüne göre birçok component oluşturabiliriz. Bu componentler arasında iletişim kurmak projenin olmazsa olmazıdır. Bu iletişimi props ile sağlayabiliriz. Örneğin A componentinden B componentine, oradan da C componentine bir veri aktarabiliriz. Ancak birçok componentin bulunduğu projelerde bu durum zamanla çok karmaşık bir hal alır.
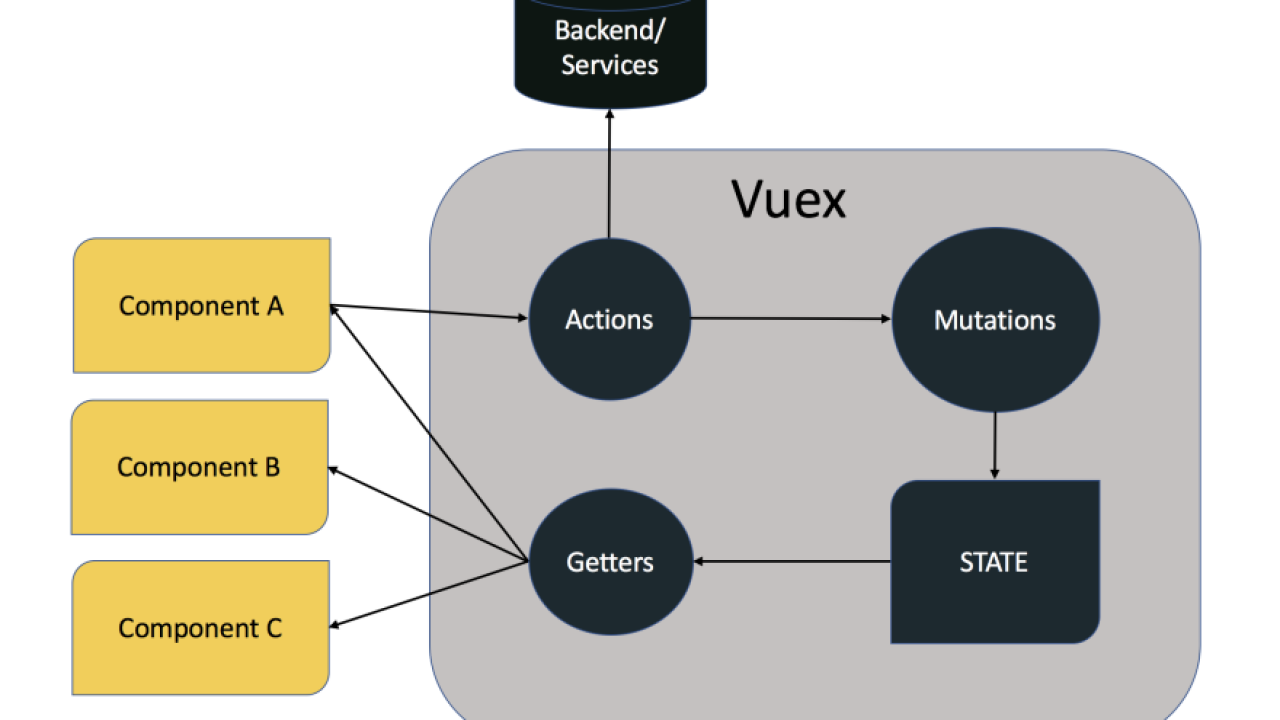
Vuex kullanarak her componenti birbiriyle iletişime sokabiliriz. Vuex'in kullanımı ise aslında tam olarak yukarıdaki görseldeki gibi olmaktadır. Şöyle ki;
- Proje ilk olarak Component A'da başlıyor olsun. Burada bir Action çalıştırarak (dispatch) Backend'deki bir web servisle iletişim kurarız ve bir veri elde ederiz.
- Elimizdeki veriyi Mutation'a commit ederiz.
- Mutation'a gelen ifadeye göre State'i güncelleriz.
- State üzerindeki veriye Getters ile ulaşarak proje üzerindeki tüm componentlerden erişim sağlarız.
Şimdi bu kullanımı örnek bir proje üzerinden görelim. Kullanıcıların listesini dönen bir web servis olsun. Biz de bu web servisten gelen verileri ekranda gösterelim.
İlk olarak boş bir Vue.js projesi oluşturuyoruz:
vue init webpack-simple vuex-sample
Proje dizinine gelerek projenin çalışması için gerekli bağımlılıkları yüklüyoruz:
npm install
Vuex için gerekli kütüphaneyi ve web servise istek yapmak için de Vue Resource'ı yüklüyoruz:
npm install vuex vue-resource --save
Yukarıda belirtmiş olduğumuz State, Actions, Mutations ve Getters ifadelerini Vuex'de bulunan Store içerisinde tutacağız. Bu yüzden src dizininin altına store adında bir klasör oluşturuyoruz. O klasörün içerisine de store.js, actions.js, mutations.js ve getters.js adında dosyalarımızı oluşturuyoruz.
Şimdi de gerekli kodlamaları yapalım;
store.js dosyamızı açarak bir Store oluşturup Vuex elemanlarımızı tanımlıyoruz. State kısmında da users adında bir değişken tanımlıyoruz:
import Vue from "vue";
import Vuex from "vuex";
import * as actions from "./actions";
import * as mutations from "./mutations";
import * as getters from "./getters";
Vue.use(Vuex);
export const store = new Vuex.Store({
state: {
users: {}
},
actions,
mutations,
getters
});
src dizini altındaki main.js dosyamızı açarak Store ve Vue Resource'ı kullanacağımızı belirtiyoruz:
import Vue from 'vue';
import App from './App.vue';
import { store } from "./store/store";
import VueResource from "vue-resource";
Vue.use(VueResource);
new Vue({
el: '#app',
render: h => h(App),
store
});
actions.js dosyamızı açarak users adında bir action oluşturup, bu action'ın web servise (https://jsonplaceholder.typicode.com/users'ı kullanacağız) get isteği yapmasını, gelen sonucu da setUsers mutation'ına commit etmesini söylüyoruz:
import Vue from "vue";
export const users = ({ commit }) => {
Vue.http.get('https://jsonplaceholder.typicode.com/users')
.then(response => {
commit("setUsers", response.body);
});
};
mutations.js dosyamızı açarak setUsers adında bir mutation oluşturup, kendisine gelen veriyi State üzerinde oluşturduğumuz users değişkenine aktarmasını söylüyoruz:
export const setUsers = (state, users) => {
state.users = users;
};
getters.js dosyamızı açarak getUsers adında bir getters oluşturup, geriye state üzerindeki users değişkeninin değerini döndürmesini söylüyoruz:
export const getUsers = (state) => {
return state.users;
};
Son olarak App.vue dosyamızı açıyoruz. created fonksiyonu içinde store üzerinde bulunan users action'ını dispatch ederek çalıştırıyoruz. computed içerisinde de yine Vuex'de bulunan mapGetters özelliğini kullanarak getters'da tanımladığımız getUsers'ı çekiyoruz. Elimizdeki veriyi de ul li tag'leri içerisinde ekrana basıyoruz:
<template>
<div>
<h3>Kullanıcılar</h3>
<ul>
<li
v-bind:key="user.id"
v-for="user in getUsers">
{{ user.name }}
</li>
</ul>
</div>
</template>
<script>
import { mapGetters } from "vuex";
export default {
created() {
this.$store.dispatch("users");
},
computed: {
...mapGetters(["getUsers"])
}
}
</script>
Projemizi ayağa kaldırıyoruz:
npm run dev
Ve sonuç:
Örnek projeyi Github üzerinden paylaştım. İndirip inceleyebilirsiniz: Örnek proje linki
Umarım yararlı olmuştur.
İyi çalışmalar.

Yorumlar 5 yorum yapıldı.
Yeni Yorum