Merhaba. Bu yazıda Angular projelerine Tailwind CSS'i dahil etmek için yapmamız gerekenleri adım adım anlatacağım.
Öncelikle şunu bilelim, Angular 11.2 versiyonuyla birlikte Tailwind CSS desteğini duyurmuştu. Aşağıda ilgili paylaşımı da ekliyorum.

Başlamadan önce bazı notlar paylaşayım;
- Mevcut güncel versiyon 11.2.9 ve bende bu sürümü kullanıyor olacağım.
- Angular 11.2 öncesi bir versiyon kullanıyorsanız buradaki anlatım sizde çalışmayacaktır.
- Burada yapacağımız örneğin Github linkini yazının sonunda paylaşacağım.
- Kodumunblogu'nda da Tailwind CSS kullanıyoruz.
Şimdi adım adım proje oluşturmayla başlayıp Tailwind CSS'i projemize nasıl dahil ederiz görelim;
Adım 1 - Proje oluşturma ve başlatma
Not: Mevcut güncel sürüm 11.2.9 ve bende bu sürümü kullanıyor olacağım.
ng new tailwindcss-with-angular --routing --strict --style=scss
cd tailwindcss-with-angular
ng serve
Adım 2 - Tailwind CSS'i yükleme
Şu komutu çalıştırıyoruz;
npm install -D tailwindcss
Adım 3 - Tailwind CSS konfigürasyon dosyasını oluşturma
Proje ana dizininde tailwind.config.js adında bir dosya oluşturuyoruz.
Bu dosyanın içeriğine aşağıdaki kodları yerleştirip kaydediyoruz;
module.exports = {
prefix: '',
purge: {
content: [
'./src/**/*.{html,ts}',
]
},
darkMode: 'class', // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};
Eğer @tailwindcss/typography, @tailwindcss/forms, @tailwindcss/line-clamp, @tailwindcss/aspect-ratio gibi tailwind'in kendi paketlerinide kullanmak istiyorsanız bunlarıda npm ile kurup tailwind.config.js içinde plugins dizisinde tanımlayabiliyorsunuz.
Örnek vermek gerekirse;
@tailwindcss/forms kullanmak istiyorsanız ilk önce bunu şu komut ile kurun;
npm install @tailwindcss/forms
Sonrasında tailwind.config.js içindeki plugins dizisine şu şekilde ekleme yapın;
plugins: [
require('@tailwindcss/forms')
]
typography'i de kullanmak istiyorsanız aynı şekilde bunuda kurup plugins dizine ekleyebilirsiniz. Ben henüz hiçbirini kullanmayacağım bu yüzden boş geçiyorum.
Bunlarla ilgili daha fazla bilgi edinmek isterseniz şurayı inceleyebilirsiniz: https://tailwindcss.com/docs/plugins
Adım 4 - Tailwind CSS stil dosyalarını içe aktarma
Eğer stil şablonu olarak scss kullandıysanız: src/styles.scss dosyasını açıp içine Tailwind'in ilgili dosyalarını import ediyoruz;
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
Eğer stil şablonu olarak css kullandıysanız: src/styles.css dosyasına şu şekilde ekleyeceksiniz;
@tailwind base;
@tailwind components;
@tailwind utilities;
Bu adımı da bitirdikten sonra artık Tailwind CSS'i kullanmaya başlayabiliriz.
Adım 5 - Tailwind CSS'i kullanma
app.component.html dosyasının içindeki her şeyi bir silelim. Sonrasında bir buton ekleyelim ve Tailwind classlarını kullanarak buna bir şekil verelim;
src/app/app.component.html
<button class="bg-purple-700 text-white p-4 hover:bg-purple-600">Test Buton</button>
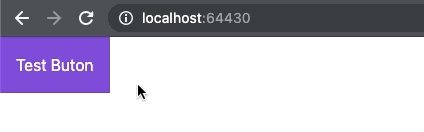
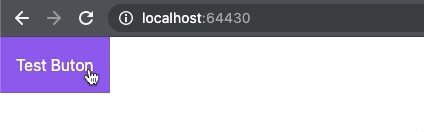
Çıktımıza bakalım;

Evet çalıştı bir problem yok. Eğer sizde çalışmadıysa projeyi durdurup tekrar başlatın 🙂
Şimdi bu classların hepsini html içinde yazmayıp bunları tek bir classta birleştirelim mesela “btn-purple” olsun bu;
src/styles.scss dosyasına şunu ekleyelim;
.btn-purple {
@apply bg-purple-700 text-white p-4 hover:bg-purple-600;
}Bunu ilgili componentin stil dosyasına yani app.component.scss dosyasına da ekleyebilirsiniz problem olmayacaktır.
Burada yaptığımız olay şu: html'de yazdığımız classların, kendi belirlediğimiz bir class içinde topluyoruz. Ve bu bizim belirlediğimiz class artık @apply ile belirttiğimiz Tailwind classlarının özelliklerine sahip olacak. Burada bunları tek satırda yazabileceğiniz gibi alt alta yazmayı da tercih edebilirsiniz. Veya birbiriyle alakalı olan özellikleri aynı satırda yazabilirsiniz.
Tamamen size bağlı, Şunların hepsi aynı işi görecektir;
.btn-purple {
@apply bg-purple-700 text-white p-4
hover:bg-purple-600;
}
.btn-purple {
@apply
bg-purple-700
text-white
p-4
hover:bg-purple-600;
}
Bunuda yaptıktan sonra çıktımızın aynı sonucu verdiğini göreceksiniz.
Birde projemizi build edelim;
Adım 6 - Projeyi build etme
Şu komutu çalıştırıyoruz;
ng build --prod
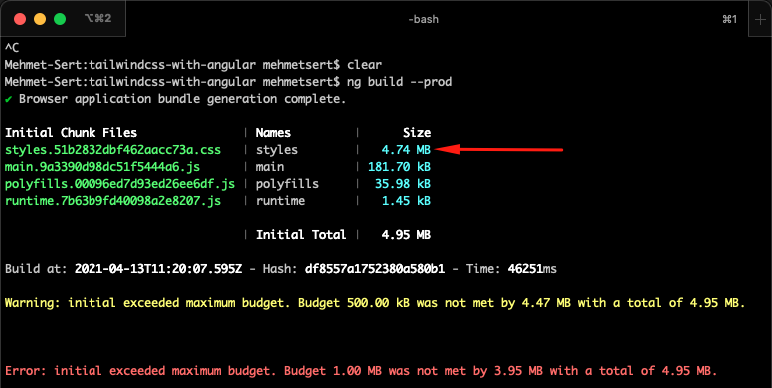
İşlemlerin bitmesini bekliyoruz ve sonuç;

4.74 MB boyutlu bir css dosyası mı? Bomboş bir proje, sadece bir buton kullandık ve 4.74 MB stil dosyası 🤔
Sebebi şu biz Tailwind CSS'in tüm classlarını projemizdeki stil dosyasına dahil ediyoruz. E buda 4 MB'ın üstünde bir sonuç almamıza neden oluyor. Bunu bu şekilde bırakırsak o sayfa yüklenene kadar kullanıcı kaçar 🏃♂️
Adım 7 - Tailwind CSS Purge - Kullanılmayan classları temizleme
tailwind.config.js dosyasında purge bölümü vardı. Oraya küçük bir ekleme yapacağız ve problemimiz düzelecek.
Yani bunu;
purge: {
content: [
'./src/**/*.{html,ts}',
]
}
Bununla değiştireceğiz;
purge: {
enabled: true,
content: [
'./src/**/*.{html,ts}',
]
}
Buradaki enabled: true tanımlamasını yaptıktan sonra projemizi tekrar build ettiğimizde problemimiz düzelecektir.
Ancak bu hep true olduğunda geliştirme aşamasındayken bazı problemler yaşamıştım. Eklediğim classların özelliğini projeyi durdur-başlat yapmadan algılamaması gibi. O yüzden bunu geliştirme aşamasındayken false, derleyeceğimiz zaman true olarak ayarlamak daha iyi olacaktır.
Bu değeri build etmeden önce true yapıp geliştirme aşamasındayken false'a çevirip projeyi yapabiliriz ama öyle de uğraşamayız sürekli o yüzden biz onu şu şekilde yapalım;
tailwind.config.js
purge: {
enabled: process.env.ENABLE_PURGE === 'yes'
content: [
'./src/**/*.{html,ts}',
]
}
Böyle olunca artık build ederken komutumuzu şu şekilde çalıştıracağız;
ENABLE_PURGE=yes ng build --prod
Her seferinde bunu yazamam derseniz de şu şekilde yapabiliriz: package.json dosyasında scripts içine “build-prod” adında bir script tanımlarız ve bu komutu oraya yazarız. Yani;
package.json
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"build-prod": "ENABLE_PURGE=yes ng build --prod"
}
Ve artık build ederken şu komutu kullanırız;
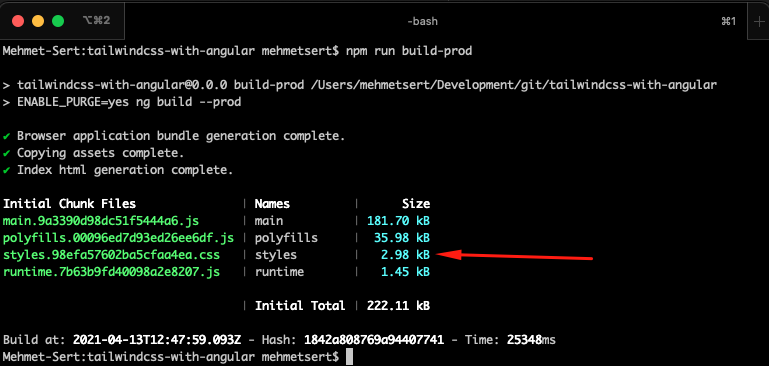
npm run build-prod
Ve mutlu son;

Bu yazıyı da burada bitirebiliriz. Gördüğünüz gibi Angular projelerinde Tailwind CSS kullanmak çok basit. Ben burada şöyle yapabiliriz böyle yapabiliriz diye yazıyı biraz uzattım o yüzden adımlar ve yapılan işlemler fazla gibi görünebilir ancak projeye bunu dahil edip kullanmaya başlamak emin olun 2 dakikayı geçmeyecektir. Bu işlemleri ezberlemenize de gerek yok projeyi oluşturduğunuzda gelin bu yazıdan bakın alacağınızı alın ve gidin, şahsen ben hep böyle yapıyorum 😊
Unutmadan proje Github linki: https://github.com/MehmetSert/tailwindcss-with-angular
Umarım faydalı olur ✋

Yorumlar 2 yorum yapıldı.
Yeni Yorum