Merhaba,
Bu yazıda React'da Axios ile CRUD işlemlerinden bahsedeceğim. Örnek proje için fake bir API kullanacağız. API linkimiz https://jsonplaceholder.typicode.com/users olacak.
İlk olarak bir React projesi oluşturuyoruz:
create-react-app react-axios-crud-sample
Axios paketini kuruyoruz:
npm install axios
Öncelikle mevcut kullanıcıları ekranda listeleyip; ekle, düzenle ve sil butonlarını dahil edeceğiz. Sonrasında da bu butonları çalışır hale getireceğiz.
Şimdi App.js dosyasına girerek içeriğini temizliyoruz ve yukarıda bahsettiğimiz işlem için gerekli eklemeleri yapıyoruz:
import React, { Component } from 'react';
import './App.css';
import axios from 'axios';
class App extends Component {
constructor() {
super();
this.state = {
users: []
};
}
componentDidMount() {
axios
.get('https://jsonplaceholder.typicode.com/users')
.then(response => {
this.setState({
users: response.data
});
});
}
render() {
const { users } = this.state;
return (
<div>
<div className="users-container">
<h1 className="title">Users</h1>
<ul className="user-list">
<li>
<button className="add-btn">Add User</button>
</li>
{
users.map(item => {
return (
<li key={item.id}>
<span className="name"><b>{item.name}</b> - {item.email}</span>
<button className="edit-btn">Edit</button>
<button className="delete-btn">Delete</button>
</li>
)
})
}
</ul>
</div>
</div>
);
}
}
export default App;Burada yaptığımız işlemler;
- state kısmında users adında boş bir dizi tanımladık.
- Sayfa ilk oluştuğunda çalışan componentDidMount kısmında API'a GET isteği yaparak kullanıcı bilgilerine ulaştık ve users verimizi güncelledik.
- render kısmında kullanıcıları listeleyip ekle, düzenle ve sil butonlarını yerleştirdik.
App.css dosyasını açarak içeriğini temizliyoruz ve gerekli eklemeleri yapıyoruz:
.users-container {
display: flex;
flex-direction: column;
align-items: center;
}
.title {
margin: 0;
}
.user-list {
display: flex;
flex-direction: column;
list-style: none;
margin: 0;
}
.user-list li:first-child {
align-self: flex-end;
}
.user-list li {
display: flex;
margin: 10px;
}
.user-list .add-btn {
cursor: pointer;
margin: 0 10px;
background: green;
color: white;
padding: 10px;
border-radius: 5px;
outline: none;
}
.user-list li .name {
margin-right: auto;
font-size: 16px;
}
.user-list li .edit-btn {
cursor: pointer;
margin: 0 10px;
background: orange;
color: white;
padding: 5px;
border-radius: 5px;
outline: none;
width: 60px;
}
.user-list li .delete-btn {
cursor: pointer;
margin: 0 10px;
background: red;
color: white;
padding: 5px;
border-radius: 5px;
outline: none;
width: 60px;
}
Projemizi ayağa kaldırıyoruz:
npm start
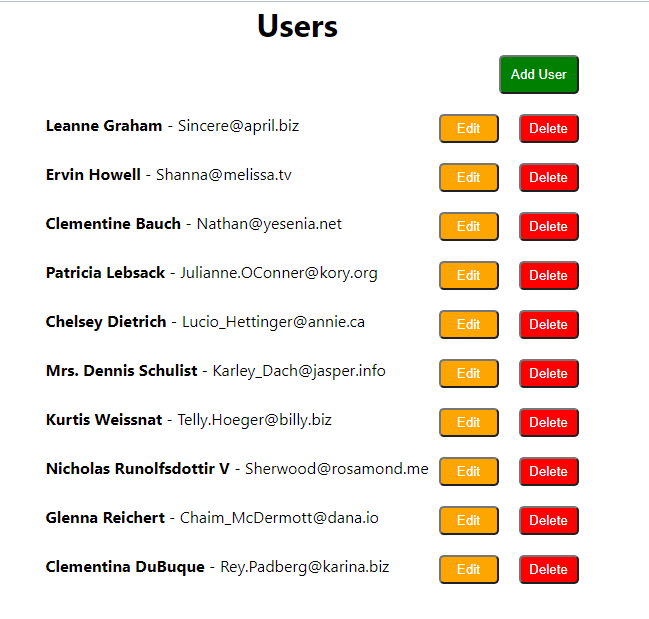
Tarayıcıda localhost:3000'e gidiyoruz ve bizi şu görüntü karşılıyor:

Şimdi ekleme, düzenleme ve silme işlemlerine geçelim. App.js dosyasını açarak içeriğini şu şekilde değiştiriyoruz:
import React, { Component } from 'react';
import './App.css';
import axios from 'axios';
class App extends Component {
constructor() {
super();
this.state = {
showUsersContainer: true,
showAddForm: false,
users: [],
name: "",
email: "",
editId: 0,
edit: false
};
this.handleShowAddForm = this.handleShowAddForm.bind(this);
this.handleUsersContainer = this.handleUsersContainer.bind(this);
this.handleName = this.handleName.bind(this);
this.handleEmail = this.handleEmail.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
this.handleShowEditForm = this.handleShowEditForm.bind(this);
this.handleDelete = this.handleDelete.bind(this);
}
componentDidMount() {
axios
.get('https://jsonplaceholder.typicode.com/users')
.then(response => {
this.setState({
users: response.data
});
});
}
handleShowAddForm() {
this.setState({
showAddForm: true,
showUsersContainer: false
});
}
handleUsersContainer() {
this.setState({
showAddForm: false,
showUsersContainer: true
});
}
handleName(e) {
this.setState({
name: e.target.value
});
}
handleEmail(e) {
this.setState({
email: e.target.value
});
}
handleSubmit(e) {
e.preventDefault();
let data = {
name: this.state.name,
email: this.state.email
};
if (this.state.edit) {
axios
.put('https://jsonplaceholder.typicode.com/users/' + this.state.editId, data)
.then(response => {
if (response.status === 200) {
alert('User successfully updated.');
}
this.handleUsersContainer();
});
} else {
axios
.post('https://jsonplaceholder.typicode.com/users', data)
.then(response => {
if (response.status === 201) {
alert('User successfully added.');
}
this.handleUsersContainer();
});
}
}
handleShowEditForm(id, name, email) {
this.setState({
showAddForm: true,
showUsersContainer: false,
name,
email,
edit: true,
editId: id
});
}
handleDelete(id) {
axios
.delete('https://jsonplaceholder.typicode.com/users/' + id)
.then(response => {
if (response.status === 200) {
alert('User successfully deleted.');
}
})
}
render() {
const { users, name, email, showUsersContainer, showAddForm, edit } = this.state;
return (
<div>
{ showAddForm &&
<form className="add-form" onSubmit={this.handleSubmit}>
<button className="back-btn" onClick={this.handleUsersContainer}>Back</button>
<h2>{edit ? 'Edit' : 'Add'} User</h2>
<input className="input" type="text" value={name} onChange={this.handleName} placeholder="Name" />
<input className="input" type="text" value={email} onChange={this.handleEmail} placeholder="Email" />
<input className="submit-btn" type="submit" value={edit ? 'Update' : 'Save'} />
</form>
}
{ showUsersContainer &&
<div className="users-container">
<h1 className="title">Users</h1>
<ul className="user-list">
<li>
<button className="add-btn" onClick={this.handleShowAddForm}>Add User</button>
</li>
{
users.map(item => {
return (
<li key={item.id}>
<span className="name"><b>{item.name}</b> - {item.email}</span>
<button className="edit-btn" onClick={() => this.handleShowEditForm(item.id, item.name, item.email)}>Edit</button>
<button className="delete-btn" onClick={() => this.handleDelete(item.id)}>Delete</button>
</li>
)
})
}
</ul>
</div>
}
</div>
);
}
}
export default App;Burada yaptığımız işlemler;
- Add User butonuna basınca listelenen verileri gizleyip ekleme formunu göstermek için state'e showUsersContainer ve showAddForm değişkenlerini dahil ettik. Add User butonunun onClick kısmında handleShowAddForm fonksiyonunu çağırdık.
- Ekleme formundaki Back butonunun onClick kısmında handleUsersContainer fonksiyonunu çağırdık.
- Name ve Email input'ları için state'e name ve email değişkenlerini dahil ettik. onChange durumunda handleName ve handleEmail fonksiyonlarını çağırarak input'a girilen verinin name ve email değişkenlerine anlık olarak işlemesini sağladık.
- Form submit edildiğinde handleSubmit fonksiyonunu çağırarak API'a POST isteğinde bulunduk. İsteğin sonucunda gelen status 201 ise ekranda ‘User successfully added.’ mesajını gösterdik.
- Güncelleme işlemi için state'e editId ve edit değişkenleri ekledik. Edit butonuna basıldığında handleShowEditForm fonksiyonunu çağırarak ilgili verileri state'de güncelledik. Ekleme formunu bu kez güncelleme için kullandık. Name ve Email değişkenlerini ilgili kullanıcının verileriyle doldurduk.
- Form submit edildiğinde eğer güncelleme işlemi yapılıyorsa (yani state'de bulunan edit değişkeni true ise) API'a PUT isteğinde bulunduk. İsteğin sonucunda gelen status 200 ise ekranda ‘User successfully updated.’ mesajını gösterdik.
- Silme işlemi için Delete butonuna basıldığında handleDelete fonksiyonunu çağırdık. API'a DELETE isteğinde bulunarak ilgili verinin silinmesini sağladık.
App.css dosyamızın son hali ise şu şekilde;
.users-container {
display: flex;
flex-direction: column;
align-items: center;
}
.title {
margin: 0;
}
.user-list {
display: flex;
flex-direction: column;
list-style: none;
margin: 0;
}
.user-list li:first-child {
align-self: flex-end;
}
.user-list li {
display: flex;
margin: 10px;
}
.user-list .add-btn {
cursor: pointer;
margin: 0 10px;
background: green;
color: white;
padding: 10px;
border-radius: 5px;
outline: none;
}
.user-list li .name {
margin-right: auto;
font-size: 16px;
}
.user-list li .edit-btn {
cursor: pointer;
margin: 0 10px;
background: orange;
color: white;
padding: 5px;
border-radius: 5px;
outline: none;
width: 60px;
}
.user-list li .delete-btn {
cursor: pointer;
margin: 0 10px;
background: red;
color: white;
padding: 5px;
border-radius: 5px;
outline: none;
width: 60px;
}
.add-form {
display: flex;
flex-direction: column;
align-items: center;
}
.add-form .back-btn {
background: white;
cursor: pointer;
margin: 10px -150px 0 0;
}
.add-form .input {
padding: 10px;
margin: 10px;
border-radius: 10px;
outline: none;
}
.add-form .submit-btn {
padding: 10px;
margin: 10px;
background: green;
color: white;
cursor: pointer;
outline: none;
border-radius: 5px;
}
Ekleme işlemini test edelim. Add User butonuna basıyoruz:

Verileri doldurup Save butonuna basıyoruz:

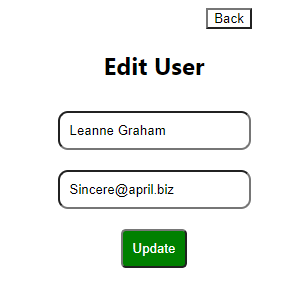
Güncelleme işlemini test edelim. Listedeki ilk kullanıcı için Edit butonuna basıyoruz:

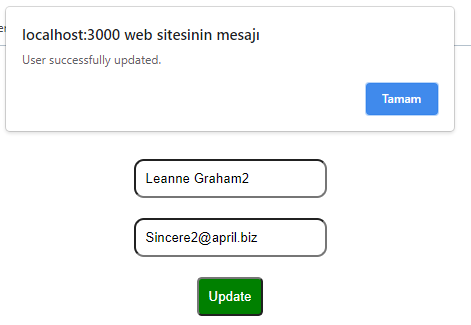
Verilerde değişiklik yapıp Update butonuna basıyoruz:

Son olarak da silme işlemini test edelim. Listedeki ilk kullanıcı için Delete butonuna basıyoruz:

Not: Fake bir API kullandığımız için yapmış olduğumuz ekleme, düzenleme ve silme işlemleri gerçek anlamda yapılmayacaktır. Bu yüzden bu işlemler sonrasında kullanıcıların listelendiği kısımda herhangi bir değişiklik olmayacaktır.
Projenin Github reposuna buradan ulaşabilirsiniz.
Umarım yararlı olmuştur.
İyi çalışmalar.

Yorumlar Henüz yorum yapılmamış
Yeni Yorum