Merhaba,
Bu yazıda Node.js ile Rest Api yapımından bahsedeceğim. Bunun için bir Node.js projesi oluşturup Express framework'ünü ve MongoDB veritabanını kullanacağım. Örnek projemizde basitçe kullanıcı ekle, listele, düzenle ve sil işlemleri yapacağız.
İlk olarak istediğimiz bir dizinde Node.js projesi oluşturuyoruz:
npm init -y
Sonrasında ihtiyacımız olan paketleri kuruyoruz:
npm i express mongoose dotenv cors helmet- express: Uygulamamızı Express çatısı altında oluşturmak için bu paketten yararlanacağız.
- mongoose: MongoDB bağlantısını bu paket yardımıyla sağlayacağız.
- dotenv: Projemizde ihtiyacımız olan ortam değişkenlerini barındıracağımız .env dosyasındaki verileri kullanmak için bu paketten yardım alacağız.
- cors: Uygulamamıza istek yapacak olan Client'ların CORS hatası almaması için bu paketten faydalanacağız.
- helmet: Uygulamamızı çeşitli saldırılara karşı (XSS gibi) koruması için bu paketten faydalanacağız.
Ayrıca development sürecinde yapılan her değişiklik için uygulamada durdur-başlat yapmamak adına nodemon paketini kullanacağız:
npm i nodemon --save-dev
package.json dosyamızı açıp bir script ekliyoruz:
...
"scripts": {
"start": "nodemon app",
...
},
...
Local'imizde bir MongoDB veritabanı oluşturuyoruz. Sonrasında projemizin root dizininde .env dosyası oluşturup içerisine MongoDB bağlantı string'ini ekliyoruz:
.env:
MONGO_URI=mongodb://localhost:27017/rest-api
Yine projemizin root dizininde db.js dosyası oluşturup veritabanı bağlantımızı tanımlıyoruz:
db.js:
const mongoose = require('mongoose')
const MONGO_URI = process.env.MONGO_URI
module.exports = () => {
mongoose.connect(MONGO_URI, { useNewUrlParser: true, useUnifiedTopology: true }, (error) => {
if (error) {
console.log('MongoDB error: ', error)
} else {
console.log('MongoDB connected')
}
})
}
Projemizin root dizininde models klasörü oluşturuyoruz. Onun içerisine de User.js dosyası oluşturuyoruz ve veritabanındaki users collection'ını temsil edecek tanımlamayı yapıyoruz:
User.js:
const mongoose = require('mongoose')
const Schema = mongoose.Schema
const UserSchema = new Schema({
name: {
type: String,
required: true
},
gender: {
type: String,
enum: ['male', 'female'],
required: true
},
phoneNumber: {
type: String,
required: true
},
address: {
type: String,
required: true
}
})
module.exports = mongoose.model('user', UserSchema)
Projemizin root dizininde routes klasörü oluşturuyoruz. Onun içerisine de user.js dosyası oluşturuyoruz ve route tanımlamalarını yapıyoruz:
user.js:
const express = require('express')
const router = express.Router()
const User = require('../models/User')
router.post('/', async (req, res) => {
const data = req.body
if (!data.name) {
res.status(400).json({
status: false,
message: "Validation error",
data: [
{
field: "name",
error: "name can not be empty"
}
]
})
}
const user = new User(data)
await user.save()
res.status(201).json({
status: true,
message: 'User saved successfully',
data: user
})
})
router.get('/', async (req, res) => {
const users = await User.find({ })
res.status(200).json(users)
})
router.get('/:id', async (req, res) => {
const id = req.params.id
const user = await User.findOne({ _id: id })
if (!user) {
res.status(404).json({
status: false,
message: 'User not found'
})
}
res.status(200).json(user)
})
router.put('/:id', async (req, res) => {
const id = req.params.id
const data = req.body
const user = await User.findByIdAndUpdate(id, data, { upsert: true })
res.status(200).json({
status: true,
message: 'User updated successfully',
data: user
})
})
router.delete('/:id', async (req, res) => {
const id = req.params.id
const user = await User.findOne({ _id: id })
await user.delete()
res.status(204).send()
})
module.exports = router- POST isteği yapıldığında body olarak gelen parametreleri alıyoruz. Eğer name parametresi içermiyorsa validation hatası dönüyoruz. Gelen verilerle yeni bir kullanıcı kaydı oluşturup 201 status kodu, bilgilendirme mesajı ve kaydolan kullanıcı verisini dönüyoruz.
- GET isteği yapıldığında 200 status koduyla tüm kullanıcıların listesini dönüyoruz.
- ID bazlı GET isteği yapıldığında eğer o ID'ye ait bir kullanıcı yoksa 404 status kodu ve bilgilendirme mesajı dönüyoruz. Eğer varsa da 200 status koduyla kullanıcı bilgisini dönüyoruz.
- PUT isteği yapıldığında belirtilen ID'deki kullanıcının bilgilerini gelen verilerle güncelliyoruz. Tanımladığımız user değişkeninde güncellenmiş kullanıcı bilgilerinin olması için upsert: true komutunu kullanıyoruz. 200 status kodu, bilgilendirme mesajı ve kullanıcı bilgisini dönüyoruz.
- DELETE isteği yapıldığında belirtilen ID'ye ait kullanıcıyı siliyoruz. 204 status koduyla boş bir içerik dönüyoruz.
Son olarak uygulamamızın başlangıç noktası olan app.js dosyamızı oluşturuyoruz:
app.js:
const express = require('express')
const app = express()
const PORT = 3000
const cors = require('cors')
const helmet = require('helmet')
app.use(express.json())
app.use(cors())
app.use(helmet())
require('dotenv').config()
require('./db')()
const userRouter = require('./routes/user')
app.listen(PORT, () => {
console.log(`server is listening at ${PORT}`)
})
app.use('/users', userRouter)- Uygulamayı express çatısını kullanarak oluşturuyoruz.
- cors ve helmet paketlerini dahil edip aktif ediyoruz.
- .env dosyasındaki verileri kullanmak için dotenv paketini dahil edip aktif ediyoruz.
- Veritabanı bağlantısı için db.js dosyamızı dahil edip aktif ederek fonksiyon şeklinde çalıştırıyoruz.
- Route tanımlamasını yapıyoruz.
- Uygulamayı 3000 portundan dinleyeceğimizi belirtiyoruz.
Artık projemizi ayağa kaldırıp Postman üzerinden test edebiliriz:
npm start
Projeyi ayağa kaldırınca konsolda bu çıktıları görüyoruz:
[nodemon] 2.0.15
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node app.js`
server is listening at 3000
MongoDB connected
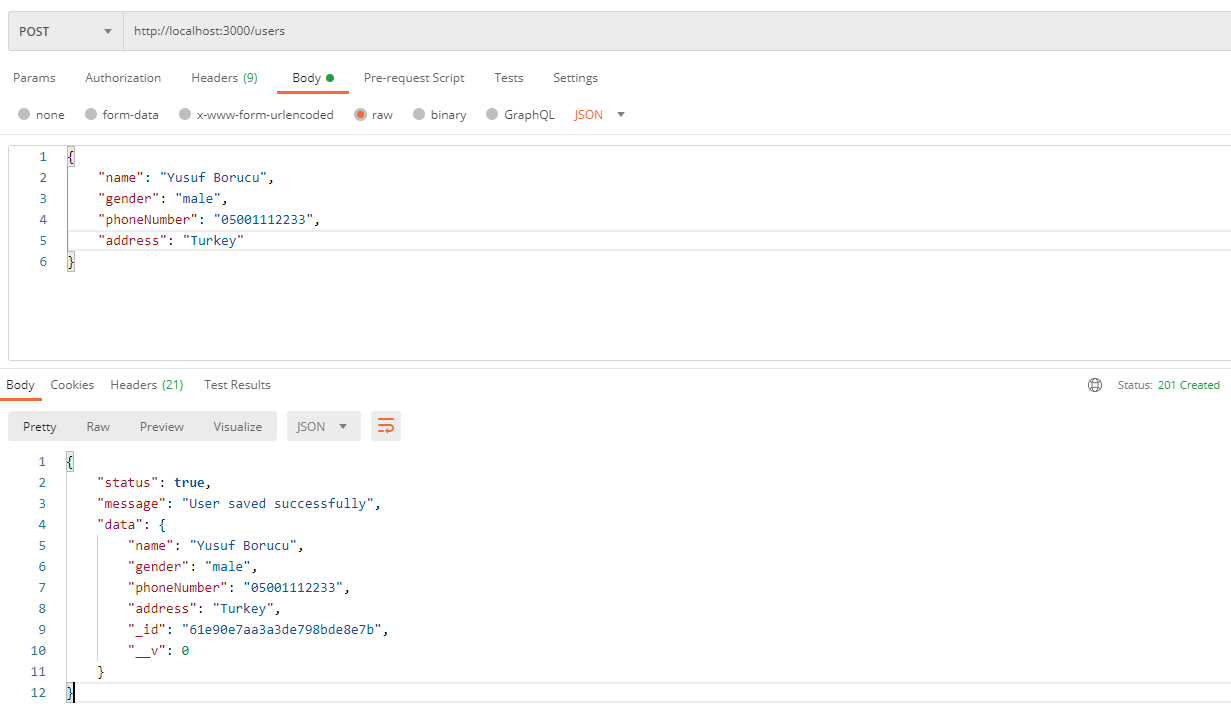
Kullanıcı ekle:

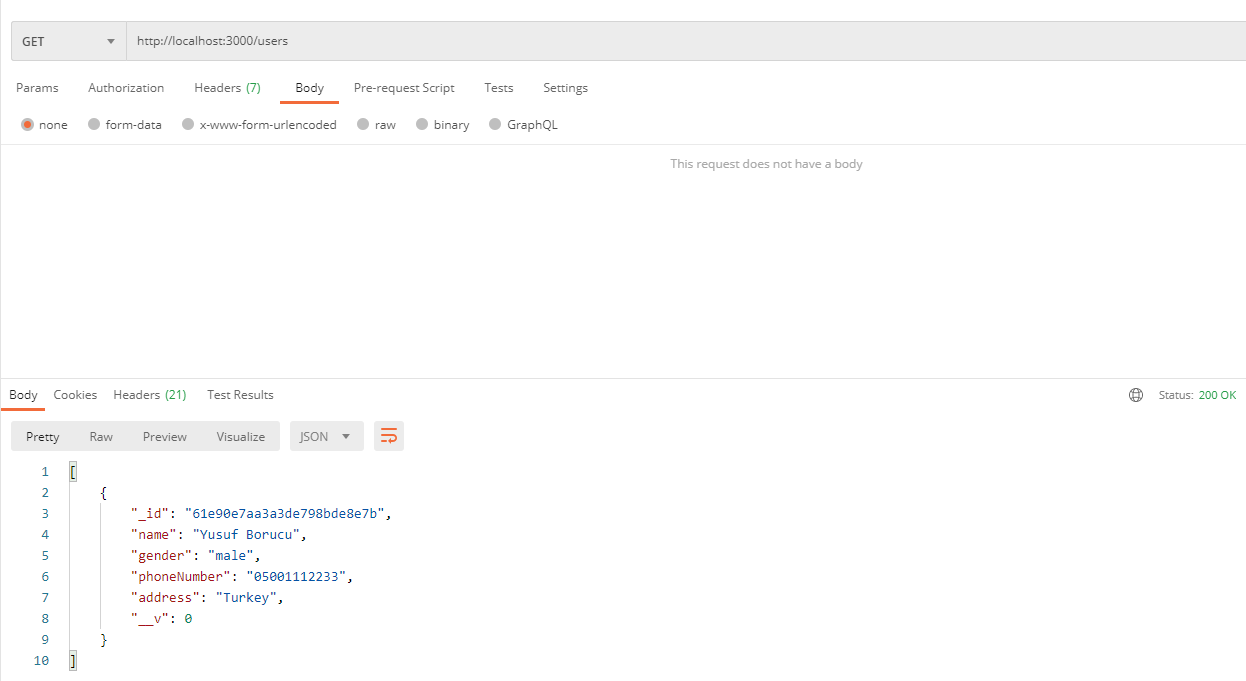
Tüm kullanıcıları listele:

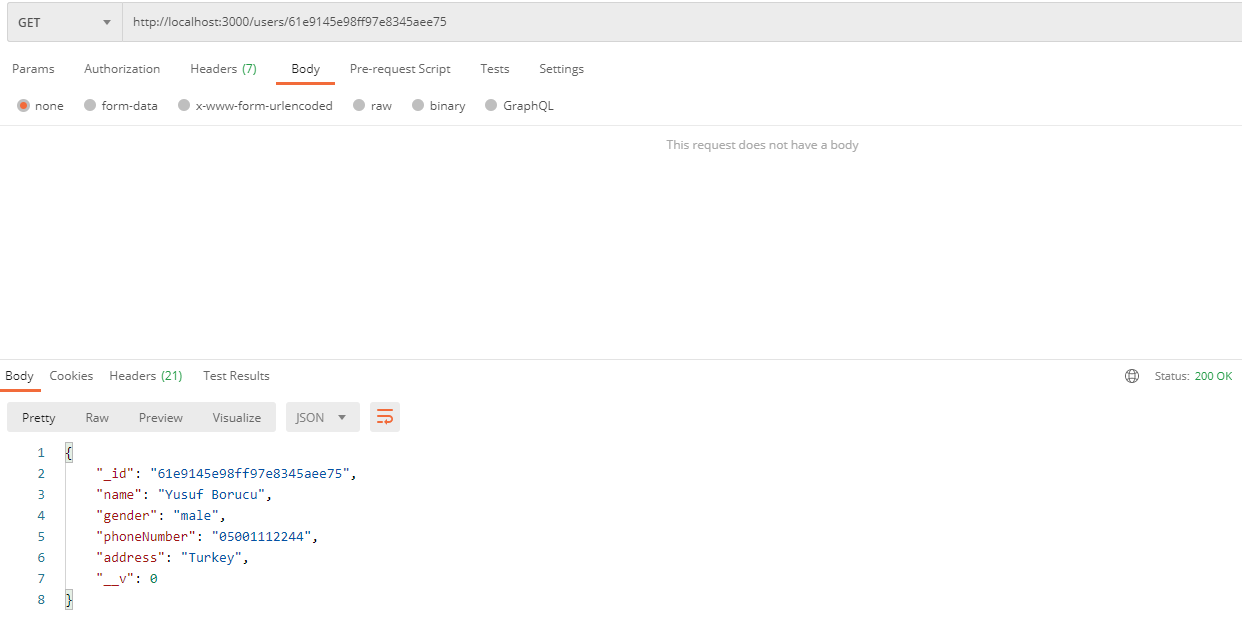
Tek kullanıcı detayını getir:

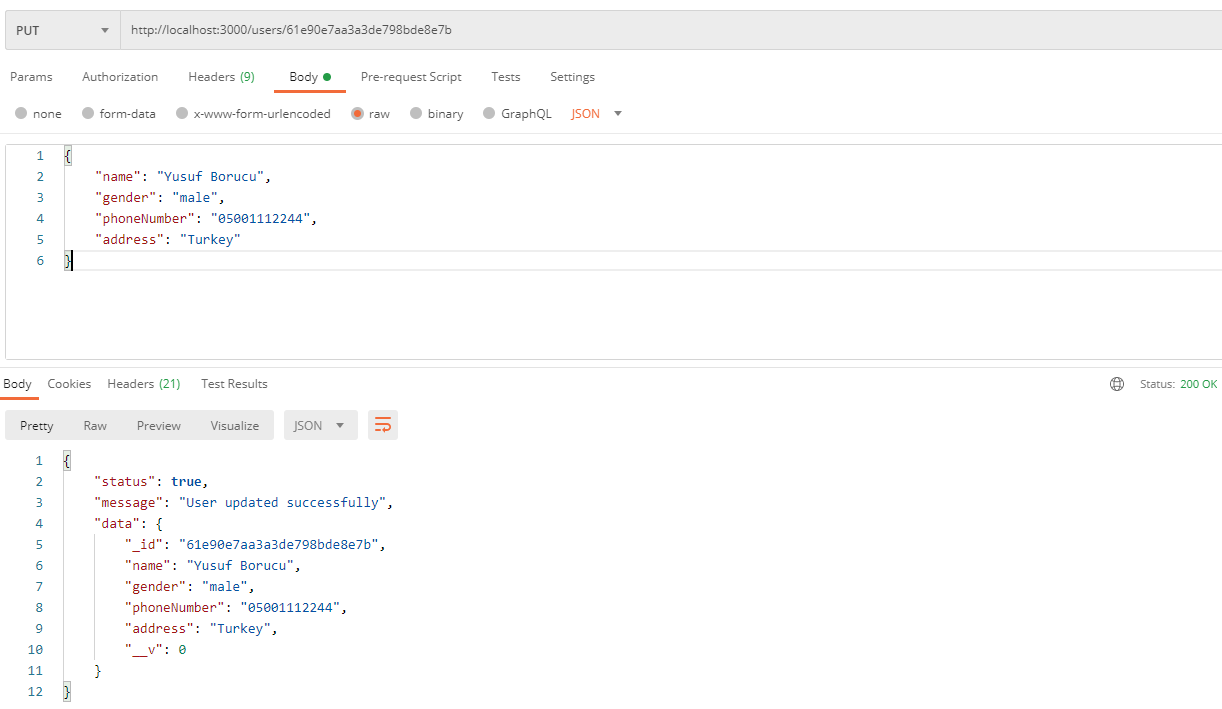
Kullanıcı düzenle:

Kullanıcı sil:

Örnek projeye buradan ulaşabilirsiniz.
Umarım yararlı olmuştur.
İyi çalışmalar.

Yorumlar 2 yorum yapıldı.
Yeni Yorum