Merhaba,
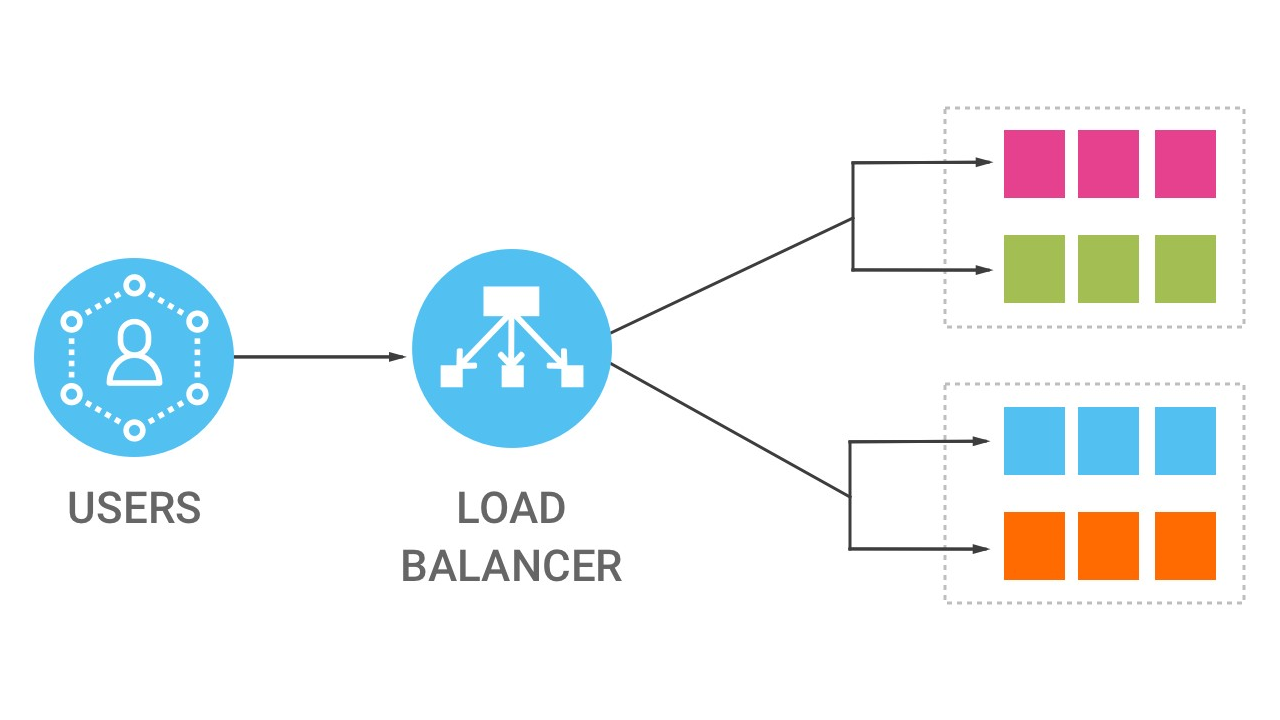
Bu yazıda Node.js, Docker ve Nginx ile Load Balancer kullanımından bahsedeceğim. Nginx ve Load Balancer ile ilgili detaylı bilgiye buradan ulaşabilirsiniz.
Örnek uygulamamızda bir Node.js projesi oluşturup bunu Docker Image'ine dönüştüreceğiz. Sonrasında bu Image'i kullanarak 2 adet Node.js uygulamasını Docker Container'ları üzerinde ayağa kaldıracağız. Son olarak da yine Docker Container'ı üzerinde ayağa kaldıracağımız Nginx'i Load Balancer işlemine göre konfigüre ederek, sunucuya gelen isteklerin 2 farklı uygulama üzerine dağıtılmasına şahit olacağız :)
İlk olarak istediğimiz bir dizine giderek Node.js projesi oluşturuyoruz:
npm init -y
İşlerimizi kolaylaştırması adına projeye Express'i dahil ediyoruz:
npm install express
app.js dosyası oluşturarak şu kodları yazıyoruz:
const express = require('express');
const app = express();
const server_name = process.env.server_name;
app.get('/', (req, res) => {
res.send(`Hello ${server_name}`);
});
app.listen(3000);
Böylece ortam değişkeni (environment) olarak belirtilen sunucu adına (server_name) göre gelen isteği örneğin ‘Hello server-1’ şeklinde ekrana yazdıran bir yapı elde etmiş oluyoruz.
Şimdi aynı dizin üzerinde bir Dockerfile dosyası oluşturuyoruz:
touch Dockerfile
Dockerfile dosyamızın içeriği şu şekilde olacak:
FROM node
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
CMD node app.js
EXPOSE 3000Buradaki işlemlerin ne anlama geldiğiyle ilgili MEVN Stack için Docker Kullanımı yazısından faydalanabilirsiniz.
Node.js uygulaması için Docker Image'ini oluşturuyoruz:
docker build -t node-app .
Bu Image'i kullanarak 2 farklı Node.js uygulamasını ayağa kaldırıyoruz:
docker run -p 3001:3000 -d -e "server_name=server-1" --name node-app-1 node-app
docker run -p 3002:3000 -d -e "server_name=server-2" --name node-app-2 node-appBöylece;
- node-app Image'ini kullanan, 3001 portunda çalışan, server_name ortam değişkeni “server-1” olan node-app-1 adındaki Container
- node-app Image'ini kullanan, 3002 portunda çalışan, server_name ortam değişkeni “server-2” olan node-app-2 adındaki Container
ayağa kaldırılmış oldu.
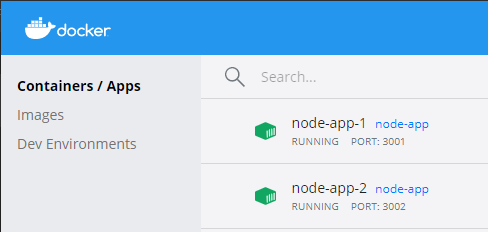
Docker Desktop üzerinde Container'ların durumuna bakıyoruz:

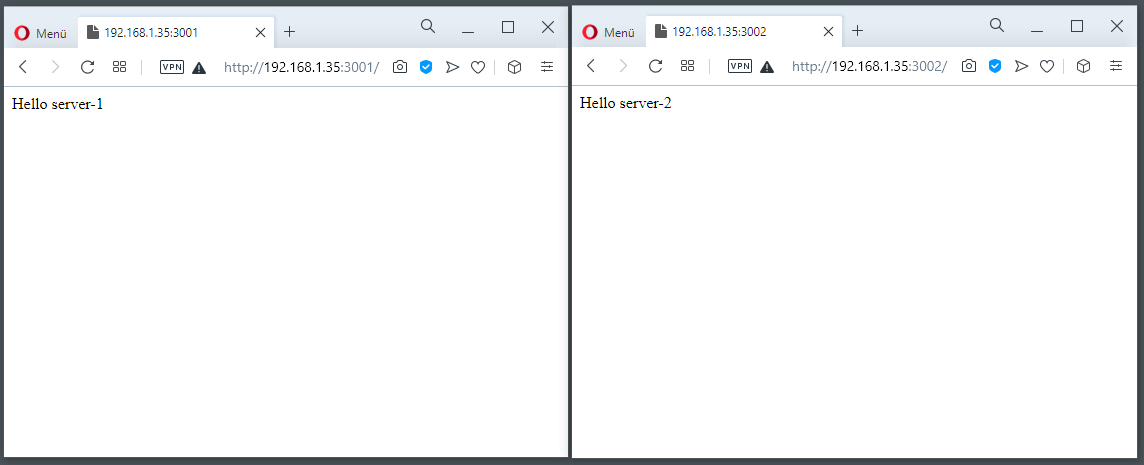
Tarayıcı üzerinden de uygulamalarımızın durumuna bakıyoruz:

Buradaki 192.168.1.35 IP adresi, benim kendi bilgisayarımda bulunan IPv4 adresiydi. Ben Windows üzerinde buna terminalde ipconfig yazarak ulaştım. Siz de kullandığınız işletim sistemine göre farklı yöntemlerle ulaşabilirsiniz.
Şimdi de proje dizinimiz üzerinde nginx adında bir klasör oluşturalım:
mkdir nginx
Bu klasörün içerisine girerek nginx.conf dosyası oluşturalım:
cd nginx
touch nginx.conf
Bu dosyada Nginx'i Load Balancer işlemi için konfigüre etmek adına şu kodları yazıyoruz:
http {
upstream loadbalancer {
server 192.168.1.35:3001;
server 192.168.1.35:3002;
}
server {
listen 80;
location / {
proxy_pass http://loadbalancer;
}
}
}
events { }Böylece 80 portunda çalışan / linkine gelen istekleri upstream olarak belirtilen loadbalancer kısmındaki sunuculara dağıtmasını söyledik.
Aynı dizin üzerinde bir de Dockerfile dosyası oluşturuyoruz:
touch Dockerfile
İçeriğini ise şu şekilde dolduruyoruz:
FROM nginx
COPY nginx.conf /etc/nginx/nginx.conf
Ve Nginx için Docker Image'ini oluşturuyoruz:
docker build -t nginx-load-balancer .
Bu Image'i kullanarak Nginx'i ayağa kaldırıyoruz:
docker run -p 3000:80 -d --name load-balancer nginx-load-balancerBöylece nginx-load-balancer Image'ini kullanan, 3000 portunda çalışan, load-balancer adındaki Container ayağa kaldırılmış oldu.
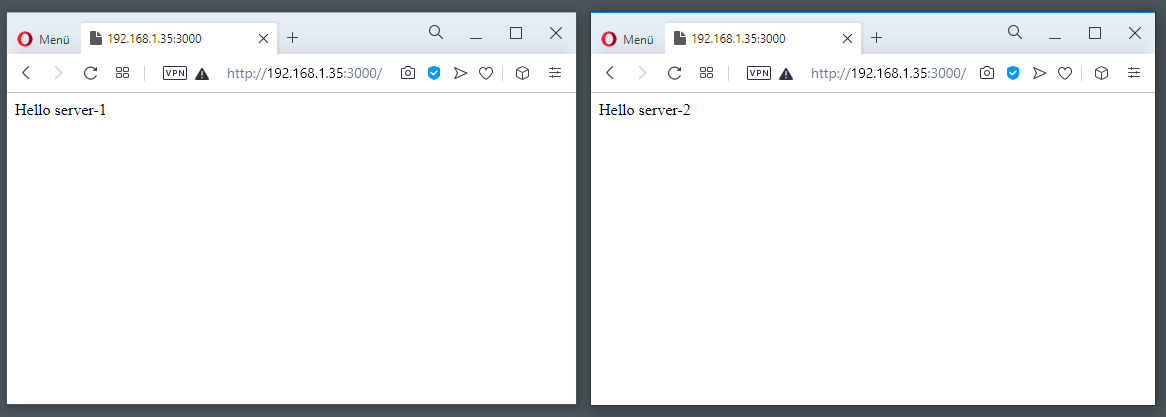
Artık gelen isteğin 2 farklı uygulamaya dağıtılmasına şahit olma zamanı :)

Projenin Github reposuna buradan ulaşabilirsiniz.
Umarım yararlı olmuştur.
İyi çalışmalar.

Yorumlar 4 yorum yapıldı.
Yeni Yorum