Merhaba,
Bu yazıda NestJS ve MySQL ile Rest Api yapımından bahsedeceğim. Basitçe CRUD işlemlerinin yapılışını göstereceğim.
İlk olarak eğer sistemimizde mevcut değilse nestjs/cli kurulumunu global olarak yapıyoruz:
npm i -g @nestjs/cli
Sonrasında bir NestJS projesi oluşturuyoruz:
nest new rest-api-sample
Projede kullanıcı ekle, listele, düzenle ve sil işlemleri yapacağız. Kullanıcı işlemlerine hitaben bir modül oluşturuyoruz:
nest g module users
MySQL için gerekli paketleri yüklüyoruz:
npm i mysql typeorm @nestjs/typeorm
Local ortamımızda nest_rest_api_sample_db adında bir veritabanı oluşturup içerisine users tablosu ekliyoruz. Bu tabloya da id, name ve email sütunları ekliyoruz.
app.module.ts dosyasını açıp TypeOrm modülünü dahil ediyoruz ve veritabanı bilgilerimizi yazıyoruz:
import { Module } from '@nestjs/common';
import { TypeOrmModule } from '@nestjs/typeorm';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { UsersModule } from './users/users.module';
@Module({
imports: [TypeOrmModule.forRoot({
"type": "mysql",
"host": "localhost",
"port": 3306,
"username": "root",
"password": "12345678",
"database": "nest_rest_api_sample_db",
"synchronize": false,
"logging": true,
"entities": ["dist/**/*.entity.js"]
}), UsersModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
Veritabanında users tablomuz olacak. Bu tabloya karşılık gelecek şekilde, src/users klasörü içinde users.entity.ts adında bir entity oluşturuyoruz:
import { Entity, Column, PrimaryGeneratedColumn } from "typeorm";
@Entity('users')
export class UsersEntity {
@PrimaryGeneratedColumn()
id: number;
@Column()
name: string;
@Column()
email: string;
}
users.module.ts dosyasını açıp entity tanımını yapıyoruz:
import { Module } from '@nestjs/common';
import { TypeOrmModule } from '@nestjs/typeorm';
import { UsersEntity } from './users.entity';
@Module({
imports: [TypeOrmModule.forFeature([UsersEntity])]
})
export class UsersModule {}
src/users klasörü içinde users.dto.ts dosyası oluşturarak users modülü için data object model tanımını yapıyoruz:
export interface UsersDTO {
id: number;
name: string;
email: string;
}
users modülü için servisimizi oluşturuyoruz:
nest g service users
users.service.ts:
import { Injectable } from '@nestjs/common';
import { InjectRepository } from '@nestjs/typeorm';
import { Repository } from 'typeorm';
import { UsersEntity } from './users.entity';
import { UsersDTO } from './users.dto';
@Injectable()
export class UsersService {
constructor(
@InjectRepository(UsersEntity)
private usersRepository: Repository<UsersEntity>
) {}
async create(data: UsersDTO) {
const user = this.usersRepository.create(data);
await this.usersRepository.save(user);
return user;
}
async read(id: number) {
return await this.usersRepository.findOne({ where: { id: id } });
}
async readAll() {
return await this.usersRepository.find();
}
async update(id: number, data: Partial<UsersDTO>) {
await this.usersRepository.update({ id }, data);
return await this.usersRepository.findOne({ where: { id: id } });
}
async delete(id: number) {
await this.usersRepository.delete({ id });
return { deleted: true };
}
}
Son olarak da users modülü için controller dosyamızı oluşturuyoruz:
nest g controller users
users.controller.ts:
import {
Controller,
Get,
Post,
Patch,
Delete,
Body,
Param,
HttpStatus,
} from '@nestjs/common';
import { UsersService } from './users.service';
import { UsersDTO } from './users.dto';
@Controller('users')
export class UsersController {
constructor(private usersService: UsersService) {}
@Post()
async createUser(@Body() data: UsersDTO) {
const user = await this.usersService.create(data);
return {
statusCode: HttpStatus.OK,
message: 'User created successfully',
user
};
}
@Get(':id')
async readUser(@Param('id') id: number) {
const data = await this.usersService.read(id);
return {
statusCode: HttpStatus.OK,
message: 'User fetched successfully',
data,
};
}
@Get()
async readAllUsers() {
const users = await this.usersService.readAll();
return {
statusCode: HttpStatus.OK,
message: 'Users fetched successfully',
users
};
}
@Patch(':id')
async uppdateUser(@Param('id') id: number, @Body() data: Partial<UsersDTO>) {
await this.usersService.update(id, data);
return {
statusCode: HttpStatus.OK,
message: 'User updated successfully',
};
}
@Delete(':id')
async deleteUser(@Param('id') id: number) {
await this.usersService.delete(id);
return {
statusCode: HttpStatus.OK,
message: 'User deleted successfully',
};
}
}
Projemizi ayağa kaldırıyoruz:
npm run start
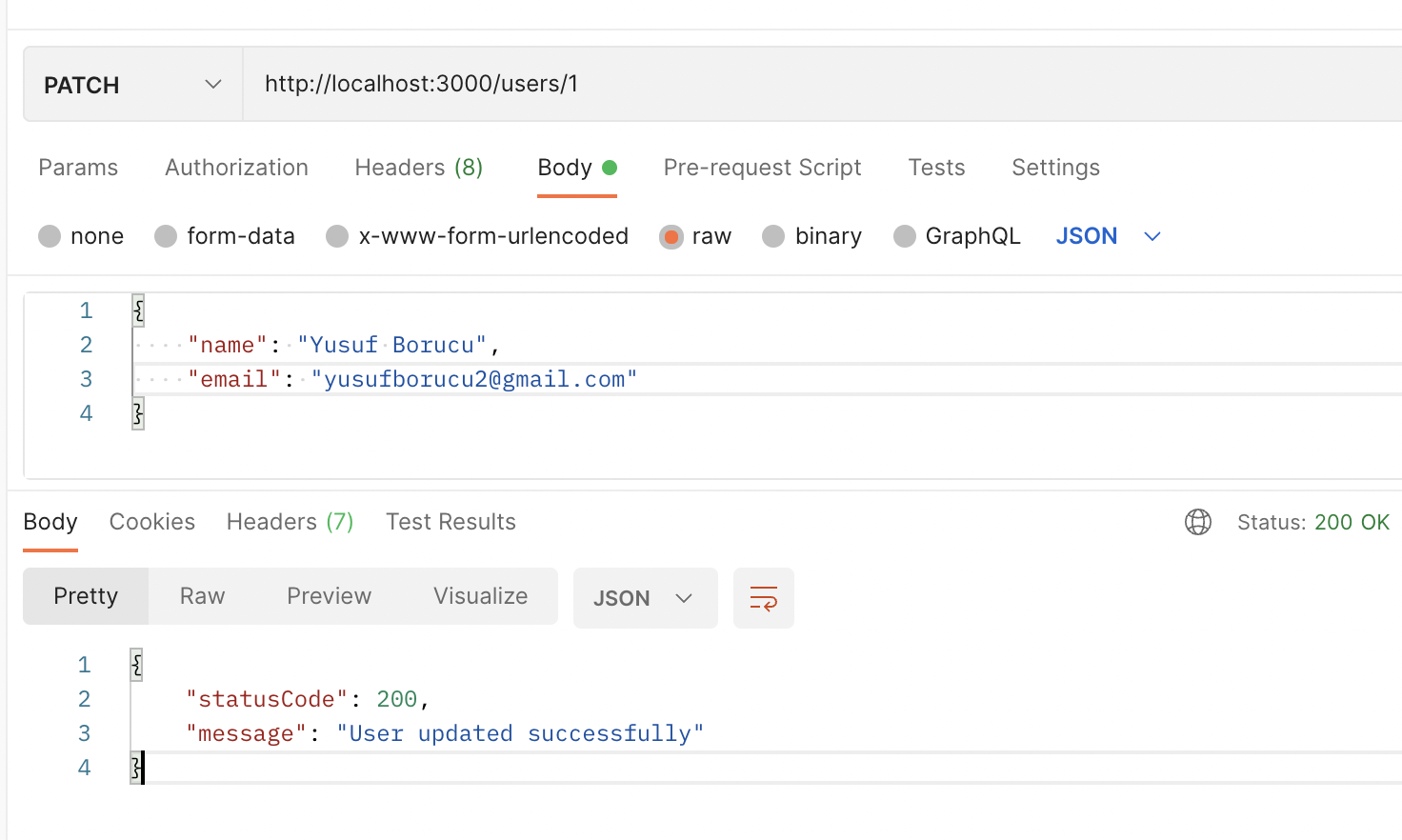
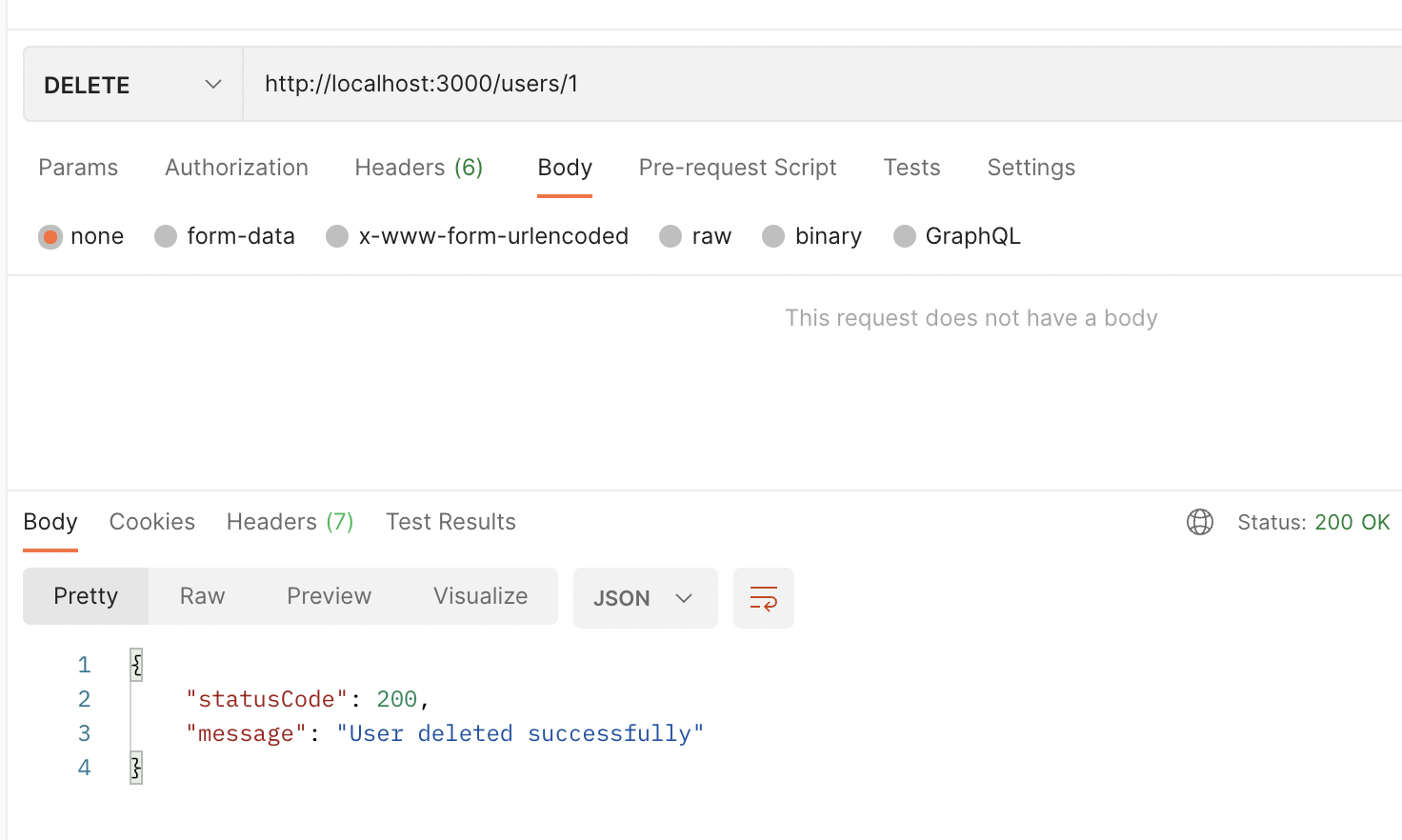
Postman üzerinden testlerimizi gerçekleştiriyoruz:





Projenin Github reposuna buradan ulaşabilirsiniz.
Umarım yararlı olmuştur.
İyi çalışmalar.

Yorumlar 1 yorum yapıldı.
Yeni Yorum