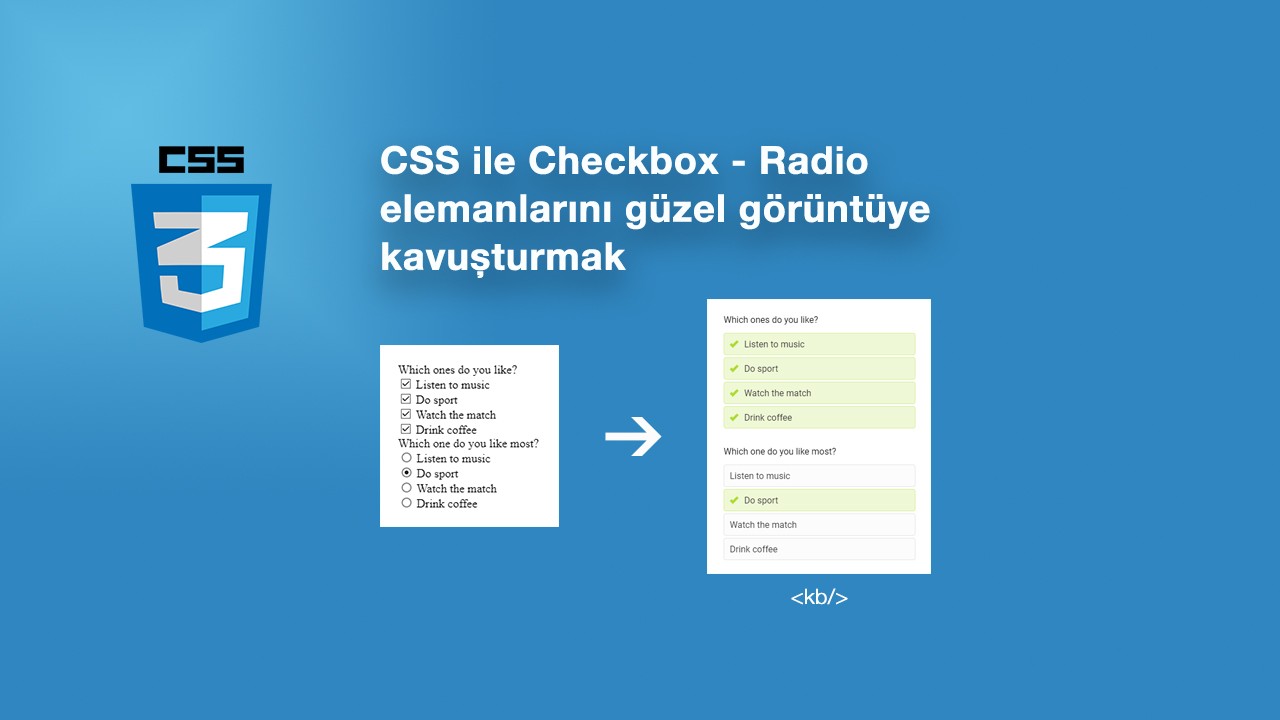
Klasik checkbox ve radio button görüntülerini kullandığımız sayfalar amatör ve kötü görünüyor. Bunların tasarımı nasıl yapılır? Çok basit, sadece biraz css. Bu yazıda küçük bir örnek ile kötü görünen checkbox ve radio button'larımızın daha güzel bir görüntüye kavuşturacağız.
Ben yine codepen.io üzerinden yapacağım örneği. Bitmiş halinin linkinide yazının sonunda veririm. Şimdi başlayalım klasik checkbox - radiolarımızı ekleyelim;
<form> <div class="form-items"> <div class="form-title">Which ones do you like?</div> <div class="form-item"> <input type="checkbox" id="checkbox-1"> <label for="checkbox-1">Listen to music</label> </div> <div class="form-item"> <input type="checkbox" id="checkbox-2"> <label for="checkbox-2">Do sport</label> </div> <div class="form-item"> <input type="checkbox" id="checkbox-3"> <label for="checkbox-3">Watch the match</label> </div> <div class="form-item"> <input type="checkbox" id="checkbox-4"> <label for="checkbox-4">Drink coffee</label> </div> </div> <div class="form-items"> <div class="form-title">Which one do you like most?</div> <div class="form-item"> <input type="radio" id="radio-1" name="like"> <label for="radio-1">Listen to music</label> </div> <div class="form-item"> <input type="radio" id="radio-2" name="like"> <label for="radio-2">Do sport</label> </div> <div class="form-item"> <input type="radio" id="radio-3" name="like"> <label for="radio-3">Watch the match</label> </div> <div class="form-item"> <input type="radio" id="radio-4" name="like"> <label for="radio-4">Drink coffee</label> </div> </div> </form>
Efsane çıktımız şu şekilde;
Şöyle küçük bir css le en azından anlaşılır bir hale getirelim; (Ben SCSS yazıyorum, compile edilmiş haline yazının sonundaki codepen linkinden bakabilirsiniz.)
@import url('https://fonts.googleapis.com/css?family=Roboto&display=swap');
body {
margin: 0;
padding: 40px;
font-family: 'Roboto', sans-serif;
}
.form-items {
margin: 30px 0;
&:first-child {
margin-top: 0;
}
&:last-child {
margin-bottom: 0;
}
}
Şuanki çıktımız şu şekilde;
Şimdi bu görüntüyü değiştirmek, yani istediğimiz checkbox ve radio button görünümünü yapmanın mantığı şudur: type="checkbox" ve type="radio" olan inputlara display: none özelliği vererek gizleriz. Daha sonra bu inputun hemen sonrasındaki elemente (label) müdehale ederek görüntüyü ayarlarız. Bu müdehaleyi CSS'in + operatörü ile yapıyoruz. label etiketinde for özelliği ile işaretleme işlemini inputu görmemize gerek kalmadan yapabiliyoruz çünkü. yani <input type="checkbox" id="checkbox-1"> olan inputu işaretleyebilmek için bu inputa tıklamamız gerekiyor ama biz bu inputu gizledik o yüzden label etiketi ile bu işaretlemeyi yapacağız. Oda şu şekilde: <label for="checkbox-1">
Mantık bu şekilde, gayet basit. Birkaç örnekle bunu güzelce pekiştirebilirsiniz.
Tekrar kısaca açıklamak gerekirse:
- Tipi checkbox ve radio olan inputu display: none ile gizliyoruz.
- Gizlediğimizin inputun hemen sonrasındaki label etiketini CSS ile düzenleyerek istediğimiz görüntüyü elde ediyoruz. :before ve :after özelliklerini kullanabiliriz.
- Label etiketinin for özelliğinden yararlanarak input işaretlemesini sağlıyoruz. (<label for="INPUTA TANIMLI ID">)
- İşaretli (checked) olup olmadığını CSS'te + operatörü ile yakalıyoruz. input:checked {}
- Input işaretliyken hemen sonrasındaki label'ı seçerek gerekli düzenlemeleri yaptırıyoruz. input:checked +label {}
Şimdi css kodlarımızı yazalım ve sonra inceleyelim;
.form-items {
margin: 30px 0;
&:first-child {
margin-top: 0;
}
&:last-child {
margin-bottom: 0;
}
.form-title {
margin-bottom: 12px;
}
.form-item {
padding: 2px 0;
color: #353333;
input[type="checkbox"],
input[type="radio"] {
display: none;
&+label {
position: relative;
padding: 7px 10px;
border: 1px solid #e4e4e4;
border-radius: 4px;
height: 40px;
box-sizing: border-box;
display: flex;
align-items: center;
background-color: rgba(228, 228, 228, 0.1);
background-size: 16px;
background-repeat: no-repeat;
background-position: center left 10px;
transition: .1s;
}
&:checked {
&+label {
padding-left: 36px;
border-color: rgba(173, 219, 49, 0.4);
background-color: rgba(173, 219, 49, 0.2);
background-image: url("https://image.flaticon.com/icons/svg/1632/1632596.svg");
}
}
}
}
}
Bu CSS sonucunda çıktımız şu şekilde olacak;
Ahım şahım bir güzelliği olmasa da bu işlemlerin nasıl yapıldığını anlatmak için güzel bir örnek olduğunu düşünüyorum. Şimdi css kodlarımızı inceleyecek olursak;
- input[type="checkbox"] ve input[type="radio"] a display: none verdik ve inputları gizledik.
- &+label {} ile gizlediğimiz inputun hemen sonrasındaki label etiketini seçtik ve input seçili değilken nasıl görüneceğini burada belirttik.
- :checked + label {} ile de input seçili olduğunda nasıl görüneceğini belirttik.
Bu kadar. Umarım faydalı olur. Canlı örneği buradan inceleyebilirsiniz.

Yorumlar 3 yorum yapıldı.
Yeni Yorum