Merhaba,
Dün gece itibariyle Angular'ın 9.0 versiyonu yayınlandı. Bu versiyonda en çok dikkat çeken ise Angular 8'de önizleme sürümü olarak gelen Ivy.
Angular, bu versiyonu son 3 yılda yaptıkları en büyük güncellemelerden biri olarak değerlendiriyor. Bizde bu yazıda Angular 9.0 ile gelen yenilikleri, değişiklikleri bir öğrenelim. Daha sonrasında Ivy neler yapıyor onun uygulamasını yapacağız. Uygulamamız Kodumunblogu üzerinden olacak. Kodumunblogu'nun angular sürümünü 8'den 9'a güncelleyeceğim ve performans-boyut değişikliklerini paylaşacağım. Eğer server side rendering, lazy loading module gibi olaylarda sorun yaşarsam bunları çözüp sizlerle paylaşacağım. Eğer sorunlar yaşarsam hem güzel bir uğraş hem de güzel içerikler çıkacak :))
Projenizi 9.0'a güncelleme
ng update @angular/cli @angular/core
Evet projeyi 9'a güncellemek bu kadar.
Kullanımdan kaldırılmış API'leri ve bu güncellemedeki önemli değişiklikleri Angular 9'a güncelleme dökümanını inceleyebilirsiniz.
Önemli Not: Eğer mevcut projenizin sürümü 8 değilse daha düşük bir sürüm ise ilk önce 8'e güncelleyin. Daha sonra 9'a güncelleyin.
8'e güncellemek için;
ng update @angular/cli@8 @angular/core@8
Ayrıntılı bilgi için Angular'ın güncelleme rehberini inceleyebilirsiniz: update.angular.io
Hata alırsanız vs şu linki inceleyebilirsiniz: Angular 8.0'daki yenilikler neler? Neler değişti?
Ivy
Versiyon 9, varsayılan olarak Ivy derleyicisini kullanıyor. Ivy, hata düzeltmeleriyle beraber çalışma zamanı anlamında da bir çok kıyak özellikle geliyor;
- Daha küçük paket boyutları
- Daha hızlı test
- Daha iyi hata ayıklama
- Geliştirilmiş CSS sınıfı ve stil bağlama
- Geliştirilmiş tip kotrolü
- Geliştirilmiş derleme hataları
- Geliştirilmiş derleme süreleri, varsayılan olarak AOT'u etkinleştirme
- Geliştirilmiş uluslararasılaşma
Şimdi bunları açıklayalım;
- Daha küçük paket boyutları
Ivy derleyicisi, Anguların yapısında kullanılmayan kısımları kaldırmak ve her bileşen için daha az kod üretmek üzere tasarlandı. Bu gelişmelerle uygulamalarınızda çok net boyut tasarrufu sağlanır. Özellikle çok fazla bileşene sahip büyük uygulamalar, düşük boyuttan en iyi şekilde yararlanabilir. Orta ölçekli uygulamalar çok fazla bileşene sahip olmadıkları için eşit veya biraz daha küçük paket boyutlarına sahip olacaklar. Bunu şu görselle açıklayabiliriz;
Küçük uygulamaların paket boyutlarında yaklaşık %30'luk bir azalma görülebilirken, büyük uygulamalar %25 - %40'lık bir azalma görüyor. Orta düzey uygulamalarda çok bir değişiklik yok.
- Daha hızlı test
Bu versiyonla beraber Ivy'nin TestBed uygulaması da yenilenmiş. TestBed önceki versiyonda, componentlerde herhangi bir değişiklik olup olmadığına bakmadan derleme yapıyordu. Bir component manuel olarak geçersiz kılınmadıkça TestBed componentleri testler arasında yeniden derlemez böylece yaklaşık %40 daha hızlı olduğu söyleniyor.
- Daha iyi hata ayıklama
Ivy, uygulamalarınızda hata ayıklamak için daha fazla araç sunuyor. Uygulamanızı development modunda çalıştırdığınızda yeni ng nesneleri sunuyor. Bileşenlerinizin, direktiflerinizin örneklerine erişmesini isteyebilir, methodları manuel olarak çağırabilir ve güncelleyebilir, değişiklik algılama sonuçlarını görmek istediğiniz ApplyChanges ile değişiklik algılamayı tetikleyebilirsiniz.
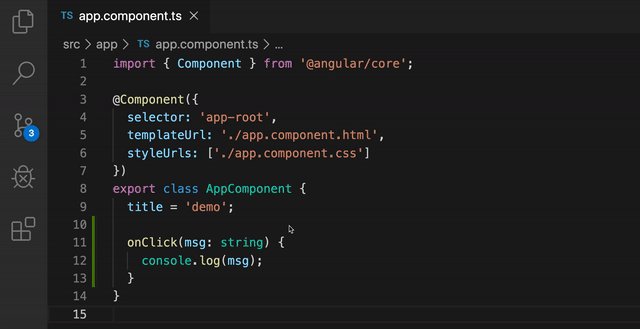
Daha önce hata aldığımızda hatanın mesajından yola çıkarak nereden kaynaklandığını anlamaya çalışıyorduk ve şu şekilde görüyorduk;
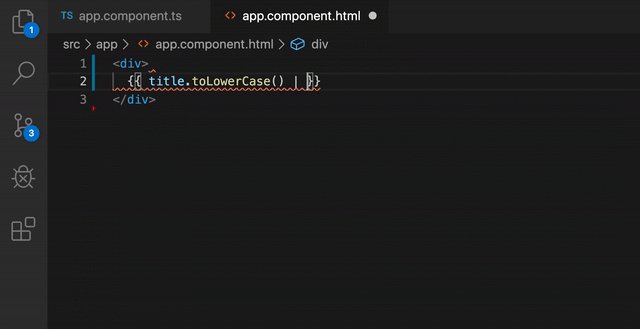
Artık şu şekilde;
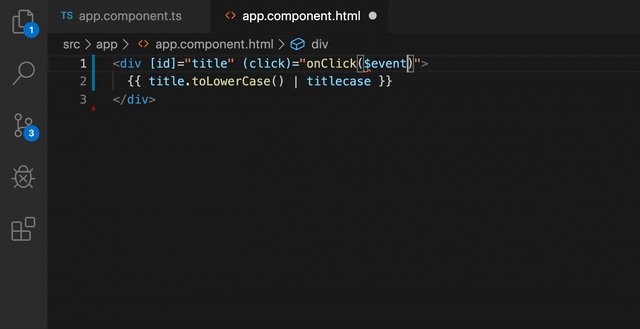
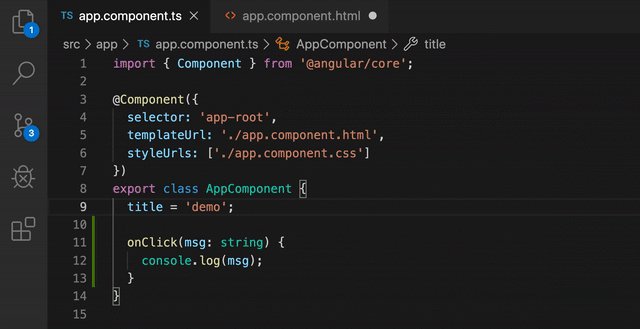
Bunda ne fark var ki diyecek olursanız eğer, fark AppComponent_Template kısmında. AppComponent_Template'i tıkladığınızda bu hataya sebep olan kod satırını görebilirsiniz;
Bu güzel bir gelişme olmuş.
- Geliştirilmiş tip kontrolü
Angular derleyicisi, uygulamanızın daha fazla türünü kontrol edebilir ve daha katı kurallar uygulayabilir. Bu özellikler, size ve ekibinize geliştirme sürecinde hataları daha erken yakalamanızda fayda sağlayacaktır.
Varsayılana ek olarak tip kontrolleri için iki ana bayrak eklendi;
- fullTemplateTypeCheck: Bu bayrağın etkinleştirilmesi derleyiciye şablonunuzdaki her şeyi (ngIf, ngFor, ng-template, vb.) kontrol etmesini söyler.
- strictTemplates: Bu bayrağın etkinleştirilmesi, tip kontrolü için en katı tip sistemi kurallarını uygular.
Şablon türü denetleme seçenekleri hakkında daha fazla bilgi edinmek için Şablon türü denetleme kılavuzuna bakabilirsiniz.
- Geliştirilmiş derleme hataları
Yeni Ivy derleyici daha hızlı olmasının yanında daha güçlü tip güvenliği de sunuyor, aynı zamanda tüm hata mesajlarının okunmasını kolaylaştırıyor.
Önceden bir derleyici hatası şu şekildeydi;
Ivy ile beraber şu şekilde oldu;
Bence çok başarılı olmuş bu görünüm.
- Geliştirilmiş derleme süreleri, varsayılan olarak AOT'u etkinleştirme
Ivy ile beraber derleme sürelerinde iyileştirilmeler yapıldığını söylemiştik. Artık Development modunda da AOT etkin bir şekilde geliyor. Angular'ın resmi sitesi olan angular.io üzerinde yapılan denemede Ivy ile 0.8x'ten 0.5x'e düşerek yaklaşık %40'lık bir iyileşme yapıldığı ve bu iyileştirmelerin AOT yapılarının belirgin şekilde daha hızlı olabileceği anlamına geldiği belirtilmiş.
Derleyici ve çalışma süresindeki değişiklikler sayesinde, artık giriş bileşenlerine de ihtiyaçlarının olmadığıda belirtilmiş.
- Gelişmiş uluslararasılaştırma (i18n)
Uluslararasılaştırma, Angular'ın temel bir özelliğidir ve uygulamanızın yerel ayar başına bir kez oluşturulabilir ve yüksek düzeyde optimize edilmiş şekilde uygulamalar yapmanıza olanak sağlıyordu.
Angular 9.0 ile beraber i18n ikamelerini daha sonra oluşturarak daha hızlı hale getiriyor. Bu değişiklik ile 10 kat daha hızlı hale gelmiş oluyor.
Yeni i18n ve yeni angular.json yapılandırması hakkında daha fazla bilgiyi şuradan edinebilirsiniz.
- Yeni bileşenler
Artık uygulamalarımıza Youtube ve Google Haritaları daha rahat ekleyebiliyoruz. Youtube Iframe oynatıcı API'sini yükledikten sonra yeni youtube oynatıcısı ile uygulamalarımıza oynatıcıyı ekleyebiliyoruz. Bilgi için: youtube-player
Google Maps API'yi öğrenmeye gerek kalmadan Angular uygulamalarımıza Google Haritalar'ı ekleyebiliyoruz. Bilgi için google-maps
- IDE ve Dil hizmeti iyileştirmeleri

Visual Studio Marketplace'deki "Angular Language Service" uzantısında önemli iyileştirmeler yapıldı. Performans ve kararlılık sorunlarını ele almak için büyük mimari revizyonun yanı sıra, uzun süredir devam eden birçok hata da düzeltildi. Bunun yanı sıra, bazı yeni özelliklerde eklendi;
- Angular Template Syntax için TextMate dilbilgisi artık hem satır içi hem de harici şablonlarda syntax vurgulaması yapar
- TemplateUrl ve styleUrls için "tanıma gitme" özelliği
- Fareyle üzerine gelinen araç ipucuna modül ve tür bilgisi.
- TypeScript 3.7 desteği
Angular, TypeScript 3.7'deki son derece popüler isteğe bağlı zincirleme özelliği de dahil olmak üzere TypeScript 3.6 ve 3.7 ile çalışacak şekilde güncellendi. Ekosistemle senkronize kalmak için Zone.JS ve RxJS gibi diğer ekosistem bağımlılıklarının versiyonları da güncellendi.
Genel olarak Angular'ın resmi makalesinden çeviriler yaptım, Kodumunblogu'nu Angular 9'a güncellerken eğer sorunlar yaşarsam bunları not edeceğim ve her birini çözüme kavuşturup burada paylaşacağım. Güncelledikten sonra da olacak değişiklikleri burada detaylı anlatmaya çalışacağım.
Umarım faydalı bir içerik olmuştur.

Yorumlar 6 yorum yapıldı.
Yeni Yorum