Merhaba, Kodumunblogu'nda da kullandığımız CKEditör 5 Angular'da nasıl kullanılır? Bu yazıda adım adım CKEditör 5'i projemize dahil edip sonrasında CKEditor Online Builder ile editörümüzü özelleştireceğiz.
Projemizi oluşturarak başlayalım;
ng new ckeditor-with-angular --strict --routing
cd ckeditor-with-angular
ng serve
İlk olarak app.component.html içindekileri silelim ve CKEditör 5'i yüklemeyle devam edelim;
npm install --save @ckeditor/ckeditor5-angular
npm install --save @ckeditor/ckeditor5-build-classic
Bu iki kurulumu yaptıktan sonra CKEditorModule'ü import edeceğiz;
import {CKEditorModule} from '@ckeditor/ckeditor5-angular';
@NgModule({
imports: [
// ...
CKEditorModule
],
// ...
})
export class AppModule { }
Şimdi CKEditor'ü kullanmak istediğimiz componentte ClassicEditor'ü import edip Editor değişkenimizi oluşturuyoruz;
import * as ClassicEditor from '@ckeditor/ckeditor5-build-classic';
@Component( {
// ...
} )
export class AppComponent {
public Editor = ClassicEditor;
// ...
}
Bu eklemeyi yaptıktan sonra şu şekilde bir hata alacaksınız;
Error: src/app/app.component.ts:2:32 - error TS7016: Could not find a declaration file for module '@ckeditor/ckeditor5-build-classic'. '/Users/mehmetsert/Desktop/ckeditor-with-angular/node_modules/@ckeditor/ckeditor5-build-classic/build/ckeditor.js' implicitly has an 'any' type.
Try `npm i --save-dev @types/ckeditor__ckeditor5-build-classic` if it exists or add a new declaration (.d.ts) file containing `declare module '@ckeditor/ckeditor5-build-classic';`
2 import * as ClassicEditor from '@ckeditor/ckeditor5-build-classic';
Strict mode aktif olduğu için bu hatayı alıyoruz, çözümü gayet basit. src klasörü içinde typings adında bir klasör oluşturalım ve içerisine ckeditor.d.ts isimli bir dosya oluşturalım ve aşağıdaki satırları bu dosyaya ekleyelim.
src/typings/ckeditor.d.ts;
// typings.d.ts
// You should specify the CKEditor 5 build you use here:
declare module '@ckeditor/ckeditor5-build-classic' {
const ClassicEditorBuild: any;
export = ClassicEditorBuild;
}
Kaydedin ve projeyi durdurup tekrar başlatın, hatamız düzelmiş olacak. Ardından app.component.html içerisinde editörü çağıralım;
app.component.html;
<ckeditor [editor]="Editor"></ckeditor>
Ve sonuç;

Artık CKEditor'ü projemizde problemsiz kullanabiliyoruz. Fakat ClassicEditor'de yazı rengi, hizalama gibi özellikler yok ve bu haliyle belki işimizi görmeyebilir o yüzden CKEditor Online Builder'ı kullanarak editörümüzü özelleştirelim;
CKEditor Online Builder web sitesine gidiyoruz.
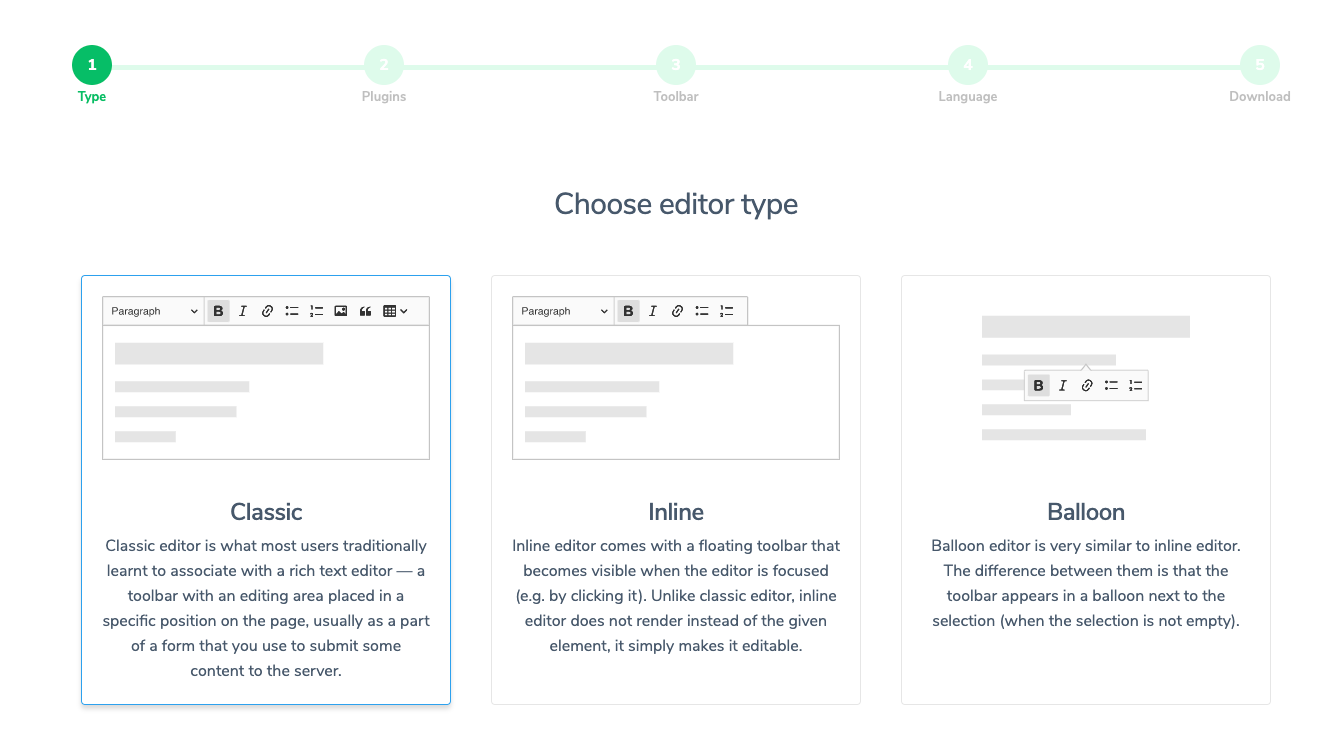
İlk adımda editör tipini seçiyoruz ben Classic'i seçtim;

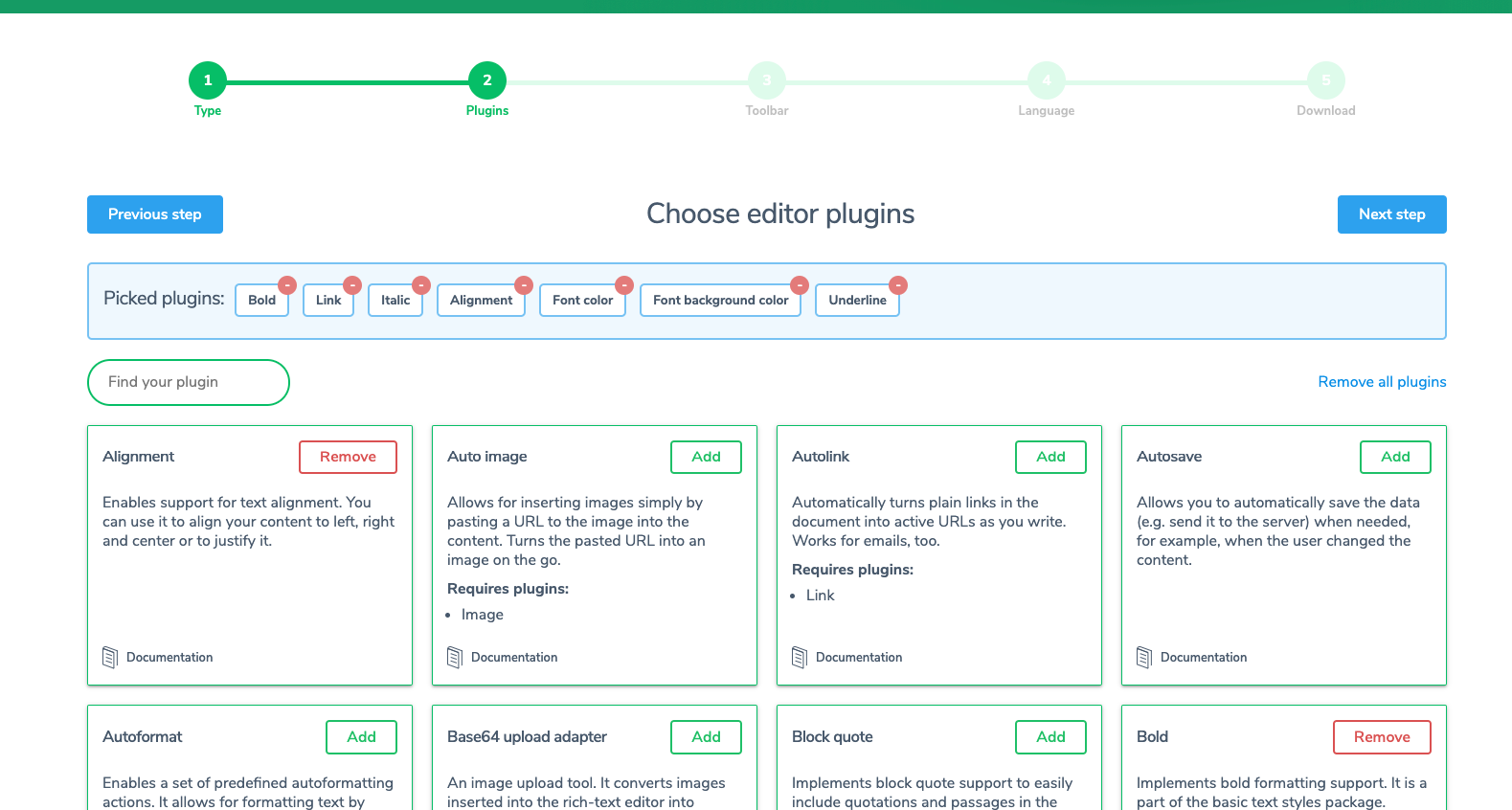
2. adımda editörümüzde kullanacağımız araçları seçeceğiz;

Ben mevcut seçili olanları kaldırıp sadece Bold, Link, Italic, Alignment, Font color, Font background color ve Underline'ı seçtim.
Sonraki adıma geçelim;

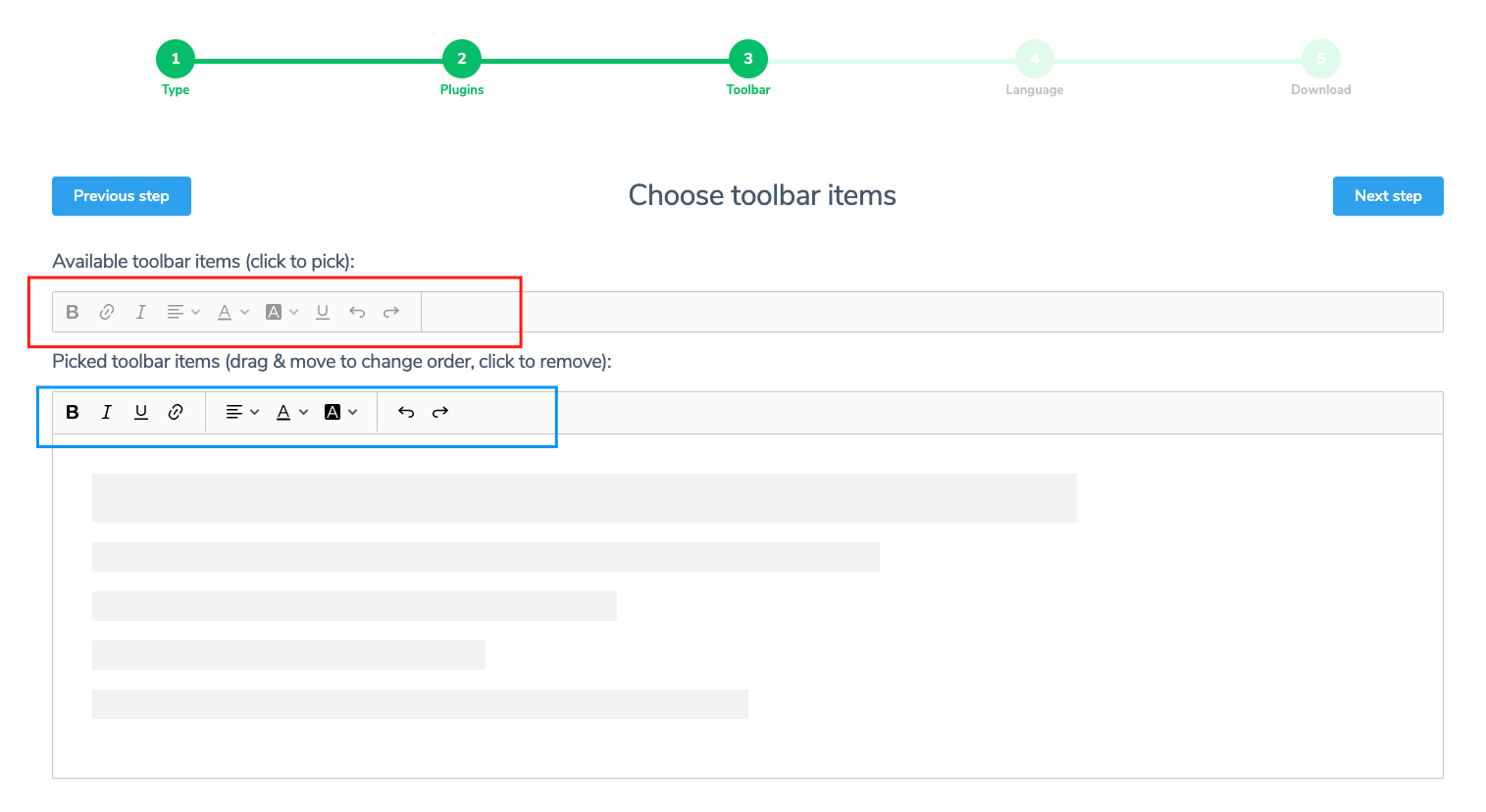
3. adımda, editörde kullanacağımız araçları sıralıyoruz. Kırmızı ile işaretlediğim alandan mavi ile işaretlediğim alana sürükle bırak yaparak kullanacağımız araçları aktarıyoruz. Mavi alan içerisinde de araçları sürükle bırak ile istediğimiz bölüme koyabiliriz.
Bu sıralamayı da yaptıktan sonra Next step'e tıklayarak sonraki adıma geçiyoruz;

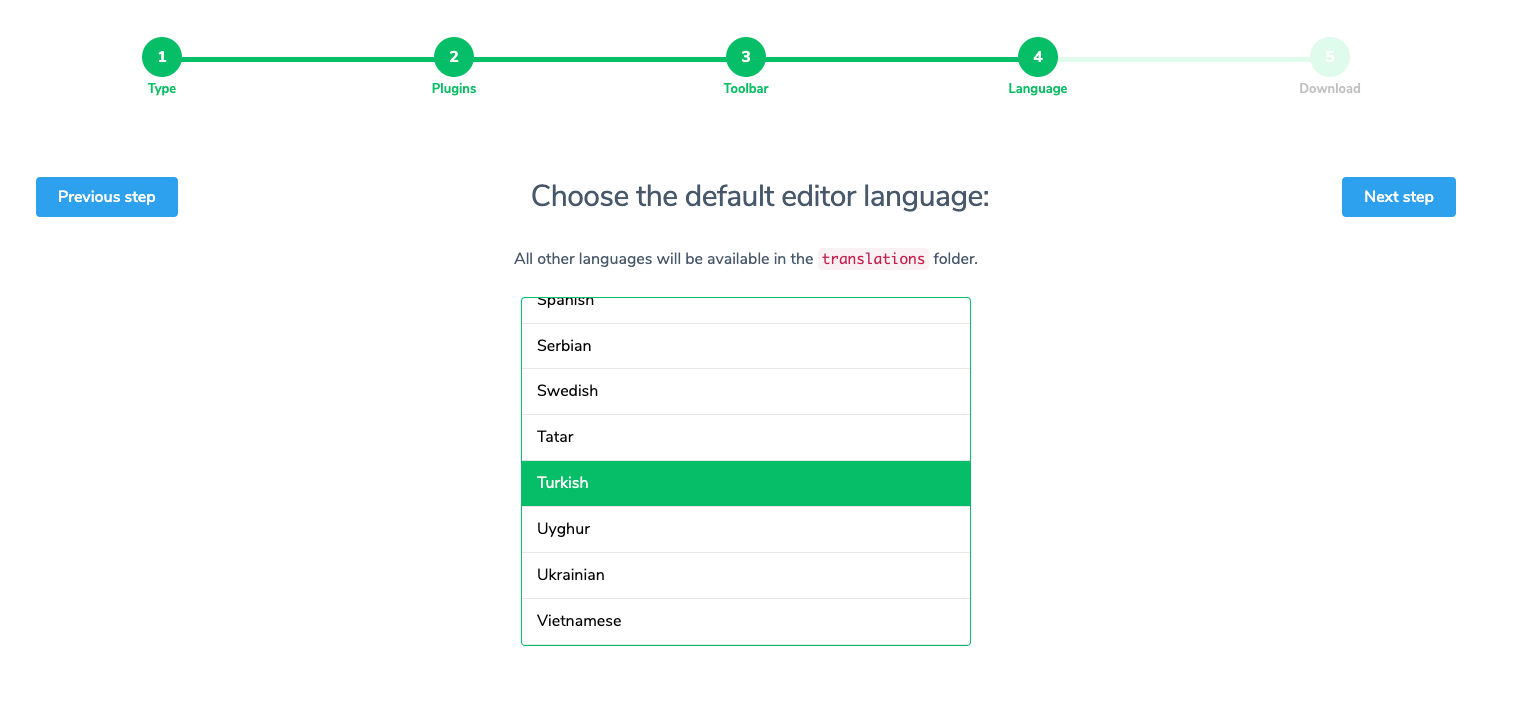
Editör dilini seçip bir sonraki adıma geçiyoruz.

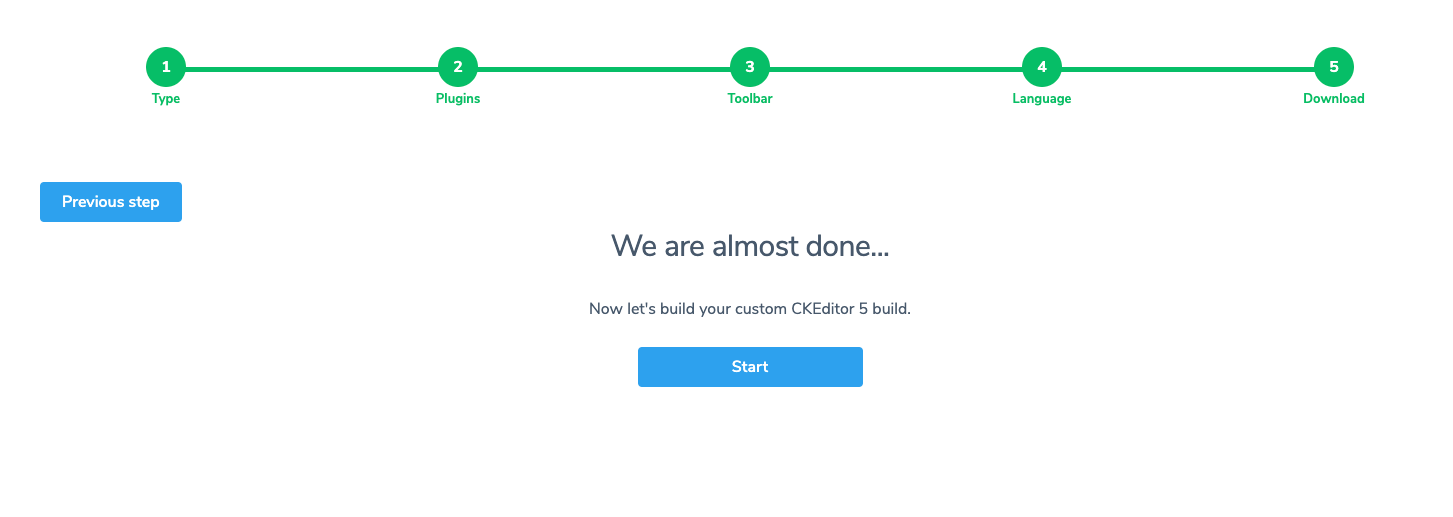
Burada Start butonuna tıklıyoruz ve editörümüz için gerekli dosyaların hazırlanmasını bekliyoruz. İşlem bitince "Download your custom CKEditor 5 build" butonu çıkacak buna tıklayarak gerekli dosyaları indiriyoruz ve artık bu siteyi kapatabiliriz.
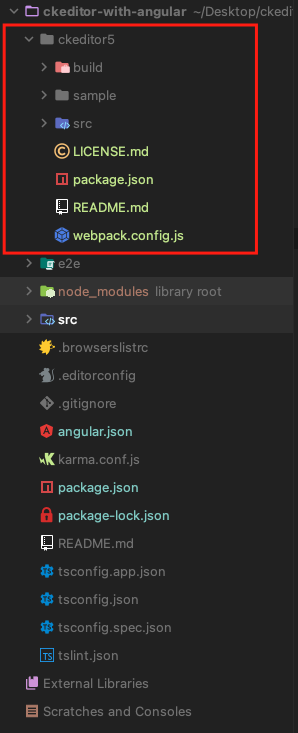
Bilgisayara indirdiğimiz dosyayı zipten çıkartıyoruz ve ckeditor5 klasörünü projemizin ana dizinine atıyoruz. Yani proje klasörümüz şu şekilde olmuş olacak;

Şimdi componentimize geri gelelim ve ClassicEditor yerine özelleştirdiğimiz Editor'ü import edelim, yani componentimiz şu şekilde görünecek;
import { Component } from '@angular/core';
import * as Editor from 'ckeditor5/build/ckeditor';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
public Editor = Editor;
}
src/typings/ckeditor.d.ts içerisinde de ClassicEditor'ü silip yeni editörü ekleyelim;
declare module 'ckeditor5/build/ckeditor' {
const Editor: any;
export = Editor;
}
Şuan için çıktımız şu şekilde;

Burada araç çubuğu görünmüyor çünkü yapılandırma nesnemiz yok. Hemen bunuda ekleyelim. Yapacağımız şey çok basit, ckeditor5/sample/index.html yi açıyoruz ve en alta geliyoruz. Burada şu bölümü bulun ve işaretli olan objeyi kopyalayın;
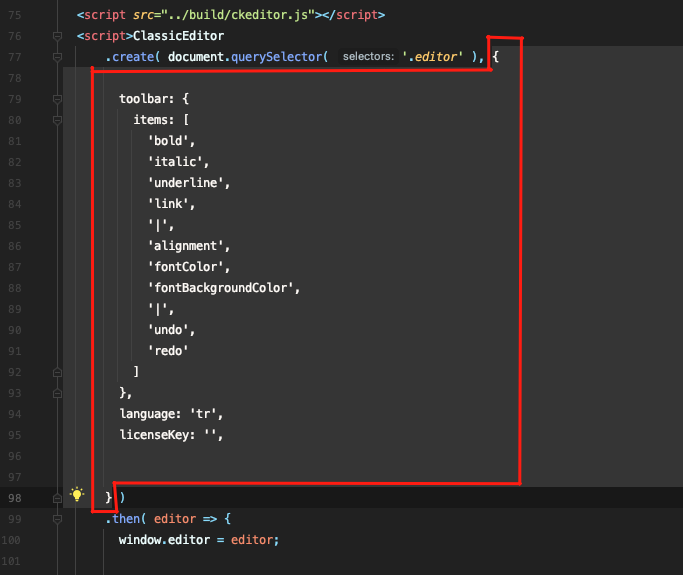
ckeditor5/sample/index.html;

Bu dosyayla işimiz bitti kapatalım ve componente geri dönelim. editorConfig adında bir değişken tanımlayıp değer olarak kopyaladığımız nesneyi yapıştırın. Yani app.component.ts;
export class AppComponent {
public Editor = Editor;
editorConfig = {
toolbar: {
items: [
'bold',
'italic',
'underline',
'link',
'|',
'alignment',
'fontColor',
'fontBackgroundColor',
'|',
'undo',
'redo'
]
},
language: 'tr',
licenseKey: '',
};
}
Sonrasında app.component.html içinde <ckeditor> etiketinede [config]="editorConfig" tanımlamasını yapıyoruz ve olay bitmiştir. Yani app.component.html;
<ckeditor [editor]="Editor" [config]="editorConfig"></ckeditor>
Şimdi çıktımıza bakalım;

Evet tam istediğimiz gibi. Yapacağımız işlemler bu kadar. Eğer editöre yeni bir araç ekleyecek olursanız tekrar online builder kullanarak bunu yapabilirsiniz veya eklemek/çıkarmak istediğiniz aracı ckeditor5/src/ckeditor.js içerisinde import edip sonra o dizinde npm install komutunu çalıştırıp ardından npm run build komutunu çalıştırıp bu aracı ekleyebilirsiniz. Tabi editorConfig nesnesinde de aynı aracı eklemeniz gerekecek. Ama bunlarla uğraşmak istemezseniz direkt online builder ile en baştan hazırlayabilirsiniz 🙂
Umarım faydalı olmuştur.
Projenin bitmiş haline şu repodan ulaşabilirsiniz: https://github.com/MehmetSert/ckeditor-with-angular

Yorumlar 4 yorum yapıldı.
Yeni Yorum