Merhaba,
Bu yazıda Angular'da routing dosyamızda childen route yani iç içe veya çocuk rota tanımlama ve kullanımından bahsedeceğim. Children route aslında layout ihtiyacı duyduğumuzda kullandığımız bir çözüm yöntemidir. Şöyle ki;
Aynı şablona sahip 3 sayfamız var diyelim. Bunlar Login, Register ve Forgot Password sayfaları olsun. Bu sayfalarda değişen tek şey sadece formlar olacak diğer kısımlar aynı.
app-routing.module.ts dosyasında rotaları tanımlarken iki farklı şekilde bunu yapabiliriz;
1. yöntemimiz şu şekilde;
{ path: 'login', component: LoginComponent },
{ path: 'register', component: RegisterComponent },
{ path: 'forgot-password', component: ForgotPasswordComponent }
2. yöntemimiz ise şu şekilde;
{
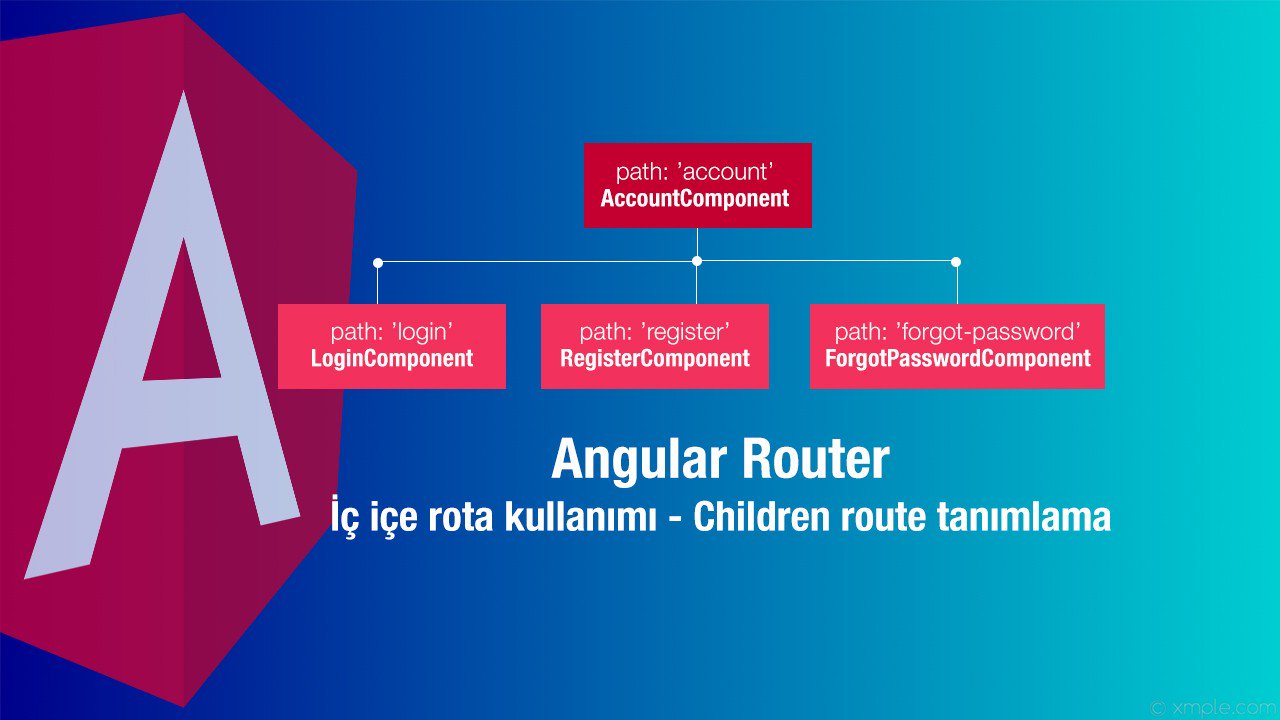
path: 'account',
component: AccountComponent,
children: [
{ path: 'login', component: LoginComponent },
{ path: 'register', component: RegisterComponent },
{ path: 'forgot-password', component: ForgotPasswordComponent }
]
}
Bu yöntemler arasındaki farklar ne?
- İlk yöntemdeki gibi yaptığımızda LoginComponent, RegisterComponent ve ForgotPasswordComponent html dosyalarında formlar dışında aynı kodlar olacak. Aynı olan kısımlardan bir yeri değiştirdiğimizde üç komponentten de silmemiz gerekecek.
- İkinci yöntemdeki gibi yaptığımızda AccountComponent diye bir layout görevi görecek komponentimiz olacak. Diğer komponentlerdeki aynı kodlar yani şablon account.component.html içinde olacak ve sadece değişiklik gösterecek bölümün olacağı yerde <router-outlet></router-outlet> olacak. Daha sonra LoginComponent RegisterComponent ve ForgotPasswordComponent html dosyalarında kendilerine ait formlar olacak. Bunlarda AccountComponent içindeki <router-outlet> te görünecek.
İlk yöntemde linkimiz localhost:4200/login ken ikinci yöntemde localhost:4200/account/login olmuş oluyor. Tabiki siz path içerisinde bir şey yazmazsanız yine /login den açabilirsiniz. Ben sadece orada yazılan değerin nasıl bir etki yaptığını göstermek amacıyla o şekilde ekledim.
Bu çok basit bir olaydır. Umarım faydalı olur.
Teşekkürler.
Bu konuylada alakalı olan ve daha detaylı uygulamalı anlattığım Angular ile detaylı bir yönetim paneli altyapısı hazırlama başlıklı yazıyada göz atmanızı tavsiye ederim.

Yorumlar 6 yorum yapıldı.
Yeni Yorum