Öncelikle Bootstrap’tan biraz bahsedeyim. Twitter Bootstrap (ya da kısaca Bootstrap) açık kaynak kodlu, web sayfaları veya uygulamaları geliştirmek için kullanılabilecek araçlar bütünü ve önyüz çatısı. Bootstrap, web sayfaları veya uygulamalarında kullanılabilecek, HTML ve CSS tabanlı tasarım şablonlarını içerir. Bu şablonlar form, navigasyon çubuğu, buton gibi arayüz bileşenleri oluşturmakta kullanılabilmektedir. Ocak 2021 itibarı ile Bootstrap, Github üzerinde 148 binin üzerinde “star” ile 71 binin üzerinde “fork” sayılarına ulaşarak, sitenin en popüler projelerinden biri olmuştur.
Bootstrap’ı projenize eklemenin yolları aşağıda sırasıyle mevcut.
- Npm Kullanarak,
- Bootstrap’ı sitesinden indirerek,
- CDN kullanmak. Linki indext.html’in içine direk eklemek (bunu önermiyorum çünkü internetinizin olmadığı zaman localden proje geliştirmek istediğiniz zaman cssler yüklenemeyecek)
A-) NPM Kullanmak
Projemiz oluştuktan sonra projemizi terminalden açıp aşağıdaki komut girip bootstrap paketi indiriyoruz.
npm install bootstrap — save
Eğer daha eski versiyonlarını indirmek istiyorsanız terminale npm install [email protected] –save gibi versiyon belirterek indirebiliriz.
İndirme işlemi bittikten sonra ana dizinde bulunan node_modules klasörü açın ve bootstrap klasörü ve dosyalarının eklenip eklenmediğini kontrol edebilirsiniz.
Buraya kadar Bootstrap’ı indirdik ama henüz kullanılabilir durumda değil. Kullanmak için Bootstrap’ı projeye dahil (import) etmemiz gerekiyor. Bunu yapmanın 2 yolu mevcut.
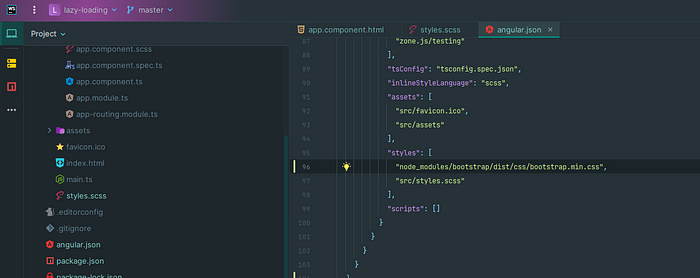
1-) angular.json dosyasının içinde styles diye bir dizi bulunuyor. Bu dizinin içine indirdiğimiz Bootstrap’ın adresini veriyoruz. İlk olanı style kısmına diğerini ise script kısmına ekliyoruz.
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
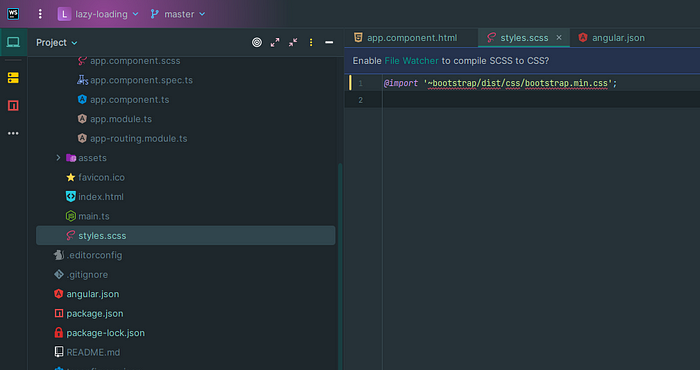
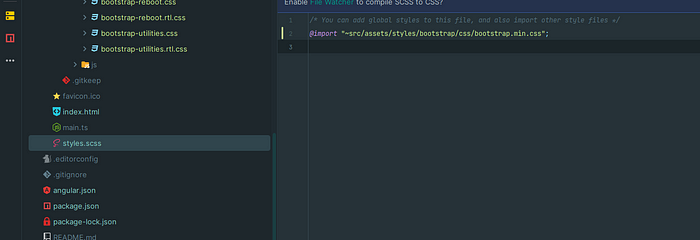
2-) styles.css ya da styles.scss dosyalarına indirdiğimiz Bootstrap’ı dahil(import) etmek. Bunu styles.scss ya da styles.css dosyasının ilk dizesine ekliyoruz.
@import '~bootstrap/dist/css/bootstrap.min.css';

Tüm işlemlerimizi tamamladık sıra geldi test etmek.
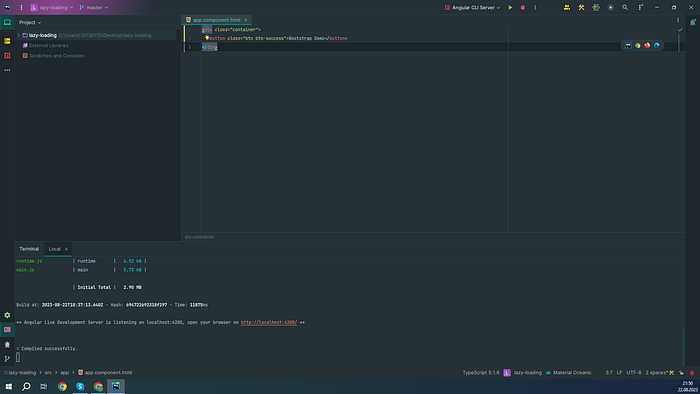
Örnek olarak app.component.html dosyasında değişiklik yaparak örneğimizi gerçekleştireceğiz. Bu dosya ana dizindeki src →app içindeki app.component.html dosyasıdır. Aşağıda yazmış olduğum html satırlarını bu dosyaya eklediğimizde bootstrap kütüphanesini başarılı bir şekilde uygulayıp uygulamadığımızı test edebiliriz.
<div class="container">
<button class="btn btn-success">Bootstrap Demo</button>
</div>
sonrasında ise terminalden aşağıdaki kodu çalıştırıyoruz.
ng serve --open
Uygulama çalıştığında bootstrap kütüphanesinin başarılı bir şekilde eklendiği görülür.

B-) Bootstrap’ı İndirmek

Bootstrap’ı şu adresten indirin. Zip olarak inen klasörü açıp dist klasörünü projenizde src’nin altında asset klasörün içinde styles diye boş bir klasör oluştup içine kopyalayın. Daha sonra kullanmak için Bootstrap’ı projeye dahil (import) etmemiz gerekiyor. Bunu yapmanın 2 yolu mevcut.

1-) angular.json dosyasının içinde styles diye bir dizi bulunuyor. Bu dizinin içine indirdiğimiz Bootstrap’ın adresini veriyoruz.

2-) styles.css ya da styles.scss dosyalarına indirdiğimiz Bootstrap’ı dahil(import) etmek.

C-) CDN Kullanmak
Bootstrap’ın sitesinde ana sayfada verilen CDN link ve script’lerini index.html dosyamızın head etiketleri arasına yapıştırın. Tüm işlemler bu kadar, Bootstrap kullanıma hazır.

Aklınıza takılan herhangi bir konuda lütfen yorum bırakmayı unutmayın. Elimden geldiğince yardımcı olmaya çalışacağım.

Yorumlar Henüz yorum yapılmamış
Yeni Yorum