Angular uygulamamızı oluşturmadan önce Windows’a Angular’ı nasıl kurulur onu göstereyim.
1-) NodeJS İndirme-Kurulum İşlemi
https://nodejs.org/en/download/ adresine gidip windows için nodeJS yükleme aracını indirip kurmamız gerekiyor.
NodeJS JavaScript komutlarının server tarafında işlenmesini sağlamakla yükümlü olan uygulamadır.

Node.js kurulumu bittikten sonra aşağıdaki komutu terminale yazarak versiyon kontrolünü yapabiliriz.
node -v

2-) TypeScript Kurulum İşlemi
TypeScript kurulum işlemini yapalım, terminal ekranından “npm install -g typescript” yada “npm i typescript”komutunu yazıp enterlayın.

İşlem bittikten sonra TypeScript ile geliştirme yapabiliriz.
3-) Angular CLI Kurulum İşlemi
Angular CLI’yı kurmak için https://cli.angular.io/ adresine gidip inceleme yapabilirsiniz.

Angular CLI kurulumu için terminal ekranına “npm install -g @angular/cli” komutunu girin.

Kurulum işlemi tamamdıktan sonra sıra geldi projemizi oluşturmak.
Angular projesi oluşturabilmek için “ng new proje_adi” komutunu terminale girilip proje oluşturabiliriz.
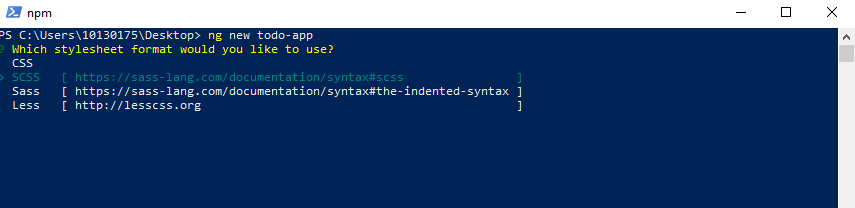
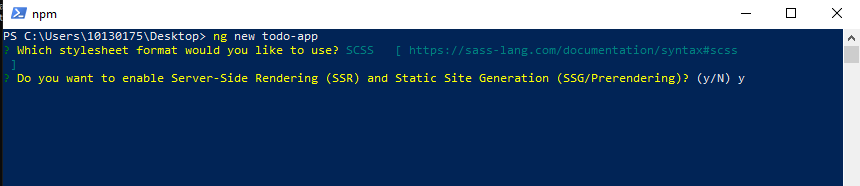
“ng new todo-app” komutunu girip örnek bir proje oluşturalım.

Projenin hangi stil dosyası ile oluşturacağını seçiyoruz.


Projenin oluşma işlemi başlamış oluyor sonrasında ise aşağıda tamamlandığını görmüş olacaksınız.

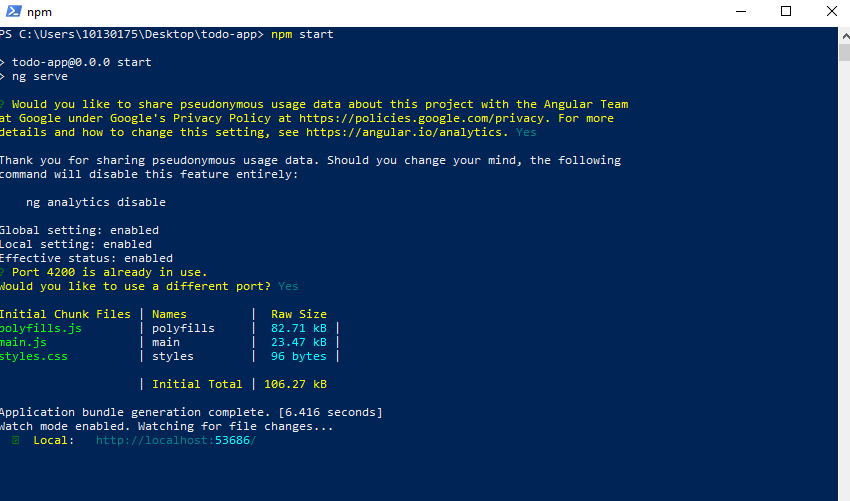
Proje başarıyla oluşmuş olduğunu gördük ve şimdi projemizi başlatalım. Projemizi başlatmak için “ng serve -o” komutu ya da “npm start” komutunu girebilirsiniz farkları ise “ng serve -o” komutu projeyi başlattıktan tarayıcıyı otomatik açar diğerinde ise sadece projeyi başlatır ama tarayıcıda açmaz siz kendiniz elinizle açarsınız.

Proje başarıyla başladı port numarası olarak 53686 olarak aldı çünkü 4200 portunda şimdilik başka uygulama çalıştırdığımdan dolayı 53686 kendisi atadı eğer projem kapalı olsaydı 4200 portundan başlardı.

Projemiz başarıyla ayakta.

Yorumlar Henüz yorum yapılmamış
Yeni Yorum