Veri akışı genel anlamda hem frontend hem de backend için son derece önemli bir konudur. Bu konuda birçok kütüphane (framework) mevcuttur. Bu yazıda Javascript kütüphanelerinden olan RxJS (Reactive Extensions Library for Javascript) kütüphanesi üzerine yoğunlaşacağız.
RxJS Nedir ?
Rxjs, olay ve veri kaynaklarını yani akışa koyacağımız verileri abone olunabilir (subscribe) nesnelere (observable) dönüştürüp, bunlar üzerinde operatörler aracılığıyla dönüşümler, etkiler gerçekleştirebilmesini ve sonuç elde edebilmemizi, kullanabilmemizi sağlayan bir javascript ile yazılmış reaktif programlama kütüphanesidir. Yani Rxjs, javascript üzerinde reaktif programlama yapmamızı sağlayan, reaktif çalışan fonksiyonlar sunan bir kütüphanedir.
Bir başka deyişle RxJS, gözlemlenebilir(observable) diziler (sequence) kullanarak, asenkron veri akışlarını düzenleyen bir kütüphanedir.
Olay ve veri kaynaklarını akışa koyduğumuzda rxjs’de bunun karşılığı observable nesnesine tabi gelir. Eğer ki rxjs’de akışa, reaktif yaklaşımla belirli etkilere tabi tutacağımız bir datayı sokmak istiyorsak bir observable nesnesine ihtiyaç duyarız.
Peki neden biz buna abone oluruz. Bu nesne neden subscribe olunabilen bir nesnedir ?
Akıştaki datanın hangi evrede hangi durumda olduğunu görmek istiyorsak o datayı çağırmamız gerekir. Çağırabilmek için de ilgili akışa abone yani subscribe olmamız gerekir. Dolayısıyla akışı sağlayan observable nesnesinin subscribe edilebilir bir hale getirilmesinin sebebi, herhangi bir evrede datanın hangi durumda olduğunu görebilmek hatta istersek başka işlemleri o evrede kullanabilmek için subscribe edilir diyebiliriz. Sonucu elde edebilmemiz de subscribe olabildiğimiz için gerçekleştirilebilmektedir.
Peki bunu nasıl yapıyor ?
Javascript’te rxjs kütüphanesiyle reaktif programlamaya girebilmek için öncelikle observable nesnesine ihtiyaç duyar.
Observable Nedir ?
Rxjs kütüphanesinde reaktif programlama, observable nesnesi üzerine kurulmuştur yani bu nesne sayesinde reaktif programlama gerçekleşebilmektedir. Observable, evreler/süreçler içerisinde dönüşüme uğratılacak dataların akışını sağlayan nesnedir yani kısaca oluşturulan veri akışını ifade eder.
Neredeyse her şeyden Observable oluşturabilirsiniz. RxJs’te Observable’lar genellikle olaylardan(butona veya sayfaya tıklama, arama kutusuna değer yazma veya uygulama sayfasının değişmesi vb.) oluşturulur.
Subscribe(Abonelik) Nedir ?
Reactive Programlamada; her olaya nasıl tepki vereceğine karar verebileceğiniz yer burasıdır. Harekete geçiren işlemdir. Akış izleme olayına denir.
Akışa verilerek observable’a dönüştürülmüş nesnelere subscribe olunarak akıştaki veriler tek tek elde edilir. Observer’ın, obsevable’daki dataları elde edebilmesi için ona subscribe olması gerekir.
Observer Nedir ?
Observable nesnelerini tüketen nesne olarak tanımlayabiliriz. Eldeki akışı (observable), ona subscribe olarak tüketen fonksiyona observer denir. Observable’ın yani akışın içindeki dataları elde etmemizi sağlayan, elde edebilmek için subscribe olan fonksiyonlardır.

Farklı şekilde açıklamak gerekirse Observable ‘ ın sağlamış olduğu bir akış vardı o akışa giren datalarımıza reaktif olarak etkilerde bulunuyorduk. Etkide bulunulan bu datayı son olarak elde edip kullanmak isteyen bu fonksiyona observer fonksiyonu diyoruz. Yani observable gözlenebilir bir fonksiyon iken observer onu gözleyen fonksiyondur.
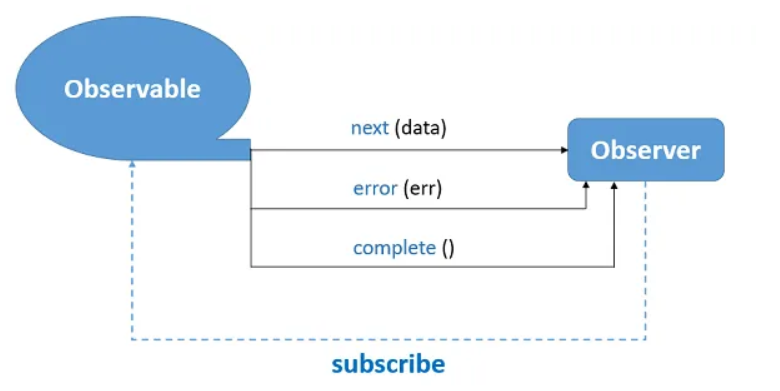
Observable da 3 çağrı tipi vardır.
- Next() : Observable, observer olan fonksiyona next fonksyionu ile data gönderir.
- Error() : Süreçte herhagi bir hata alınırsa Error(err) ile observer haberdar edilir.
- Complete() : Veri akışışının sonlandığını bildirmek için complete fonksiyonu kullanılır. complete fonksiyonunu görene kadar içinde veri olsa dahi observer’a ulaştırmaz. Complete ile ilgili akışın sonlandığını bildirir daha sonra devam ederek observer’a ulaştırır.
Subject Nedir ?

Birden fazla observer’ın bir observable’a abone olması durumudur.
Observable da tüketici olan fonksiyona observer diyorduk. Eğer 1 tane obserevable’ı bir tane observer tüketiyorsa bu normal olan bir durumdu. Fakat eğer ki bir observable’ı birden fazla observer tüketiyorsa buna biz subject diyoruz. Burada dikkat etmemiz gereken nokta şudur:
Observable akışı oluşturdu. Bu akışı birden fazla observer ile tüketirken gelen dataları aynı şekilde tüm observer’lar alacaktır. Yani demek istediğim Observable da farklı datalar varsa bu, observer’lar farklı farklı dataları alacak demek değildir. Observable da ne kadar farklı data varsa her observer da bütün datayı tek tek tüketecektir. Bu yapıyı, özelleştirilmiş bir observable olarak düşünebilirsiniz.
Subject kullanabilmek için yine rxjs kütüphanesinden Subject import etmemiz gerekmektedir.
İmport {Subject } from ‘rxjs’;
3 farklı subject türü vardır:
- BehaviorSubject : Akışta abone olan Observer’ın akıştaki bir önceki veriden başlayarak gelen verileri almasını sağlar.
- ReplaySubject : İstenildiği kadar önceki veriyi alabilmektedir.
- AsyncSubject : Akıştaki son değerin alınabilmesi için kullanılan subject türüdür. Akıştaki sonuncu veriyi anlayabilmek için complete() fonksiyonunun tetiklenmesini bekler.
Bu üç farklı subject türleri de aynı şekilde import edilmeleri gerekmektedir.
Operatör Nedir ?
Akıştaki her bir değere bizim belirli dönüşümler, etkiler yapmamızı sağlayan faydalı fonksiyonlardır. Her bir datanın üzerinde işlem yapmamızı sağlayan yapılanmalardır. Rxjs Operatörlerinin her biri yine observable döndürür. Çünkü operatörler akış esnasında kullanılıyor, veri o akıştan geçerken belirli etkilere tabi tutuluyor ve bunlar operatörler sayesinde yapılmaktadır.
Rxjs kütüphanesinin bize sağladığı efektif operatörler vardır. Akışa giren olaylar üzerinde operatörler sayesinde biz oluşturduğumuz evrelerde ilgili dataya dönüşümler, belirli efektler uygulayabiliyoruz. Bu operatörleri kullanabilmek için rxjs kütüphanesini import etmemiz gerekmektedir.
Angularda En Çok Kullanılan RXJS Operatörleri
Ajax Operatörü
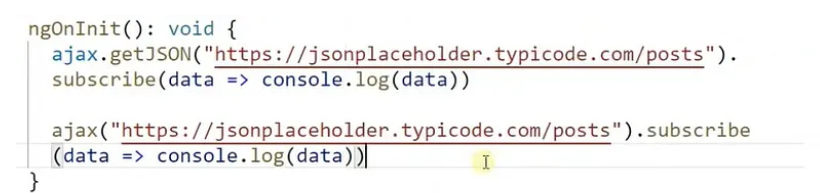
import { ajax } from ‘ rxjs / ajax ’;Şeklinde import edilerek bu operatöre ulaşılabilir. Herhangi bir endpoint’e yapılan bir istek neticesinde gelen sonuçları observable olarak döndürür.

Ajax kullanımı şekildeki gibidir. Angular’da ajax ile aynı işlevi gören ve daha efektif bir yapı olan httpClient, ajax’a göre daha sık kullanılmaktadır.
From Operatörü
import { from } from ‘ rxjs ’;
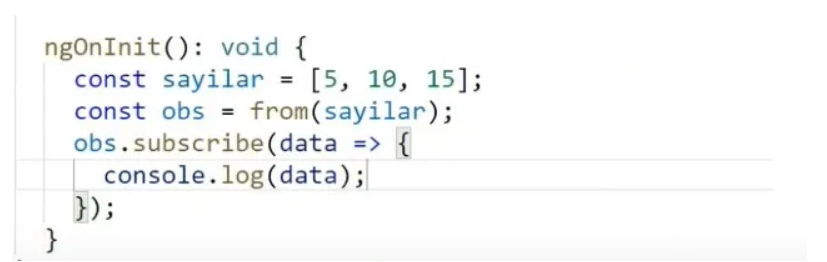
Elimizdeki herhangi bir koleksiyonel, dizisel veriyi observable nesnesine dönüştürüp mevcut değerleri tek tek elde edebilmemizi sağlayacak olan bir operatördür. Yani elimizde bir dizi var. Bu dizinin içerisindeki her bir datayı observable daki akıştan geçirip reaktif bir etkide bırakmak istiyorsak from operatörü kullanılır. From operatörü yalnızca koleksiyonel, dizisel veri türünde geçerli olacaktır. From([1,2,3])
Of Operatörü
import { of } from ‘ rxjs ’ ;
Verilen herhangi bir türden değeri observable nesnesine dönüştürür.

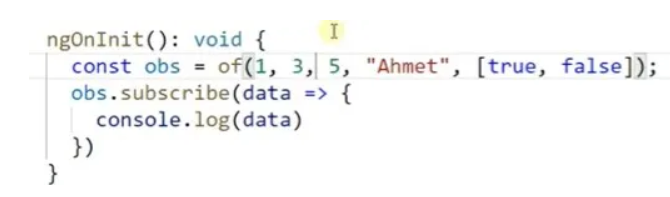
Of(1 , 2 , 3 , ” Ahmet ” , [true, false] )
bu şekilde herhangi bir veriyi observable nesnesine dönüştürmektedir.
Interval Operatörü
import { interval } from ‘ rxjs ’ ;
Belirtilen sayısal değere karşılık gelen zaman aralığında periyot oluşturan bir operatördür. Buradaki sayısal değer bir milisaniye cinsinden olması gerekiyor.

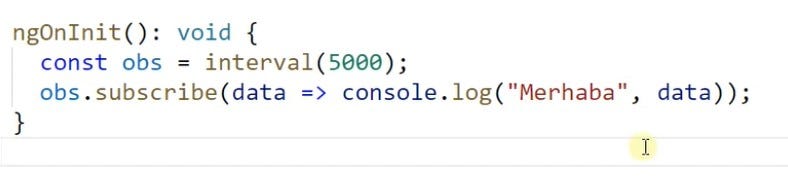
İnterval(5000) bu 5 saniyeye karşılık gelir. İnterval bir observable nesnesi dönecek ve 5 saniyede bir akış sağlayacak anlamına gelmektdir buradaki data olarak yazdırdığımız ise kaçıncı periyotta olduğumuzun indexini bize verir.
Timer Operatörü
import { timer } from ‘ rxjs ’;
Milisaniye cinsinden belirtilen süre kadar bekleyip daha sonra akışı yayacak olan observable nesnesini döndürür. Timer(3000,1000) bu her 3 saniyede bir veriyi yazacak ve her saniyede bir kodu tetikleyecek anlamına gelir.
ThrowError Operatörü
import { ThrowError } from ‘ rxjs ’;
Hiçbir öğe barındırmayan ve bir hata fırlatan bir observable nesnesi oluşturan operatördür. Subscribe olunduğunda direkt olarak belirtilen hatayı fırlatacaktır.
Filter Operatörü
import { filter } from ‘ rxjs/operators ’;
Observable’daki verileri belirli bir koşula göre yaymamızı sağlayan ve filtreleme işlemi yapmamızı sağlayan operatördür.
Örnek kod ile nasıl kullanıldığını görelim.

Bu kod parçasında bizim yapmak istediğimiz, içerisinde “a” harfi olmayanları döndürmesini istiyoruz. “a” değerini “-1” e denklemizin sebebi, geçmemesini istediğimiz harfi vereceği için haliyle -1 döndürmelidir.
Bu şekilde bir filter operatörü ile bu kod parçasının çıktısı ; “Ahmet, Mehmet, Hilmi” şeklinde olacaktır. Yalnız burada “Ahmet” datasında büyük a harfini götürmemesinin sebebi büyük küçük harf duyarlı olmasıdır. İki şekilde de A harfi olmasın istiyorsak( & (ve) ) ile şartınızı detaylandırabilirsiniz.
Tap Operatörü
import { tap, map } from “ rxjs / operators ”;
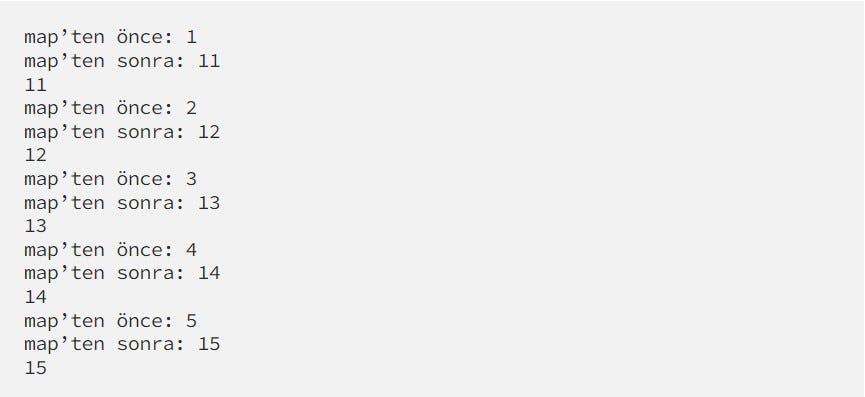
tap operatörü ile logging gibi çıktıyı etkilemeyecek işlemler yapabilirsiniz.

Çıktısı:

Sonuç
Bu yazıda RxJs kütüphanesi hakkında detaylı bilgilere ve verileri işlemede çok kullanışlı olan 8 RxJS operatörü üzerinde duruldu. Tabii ki çok daha fazla operatör mevcut. Dilerseniz daha fazla bilgi için RxJS’in sayfasına göz gezdirebilirsiniz.
Sizler için buraya bırakıyorum :)

Yorumlar Henüz yorum yapılmamış
Yeni Yorum