
Herkese öncelikle merhaba,
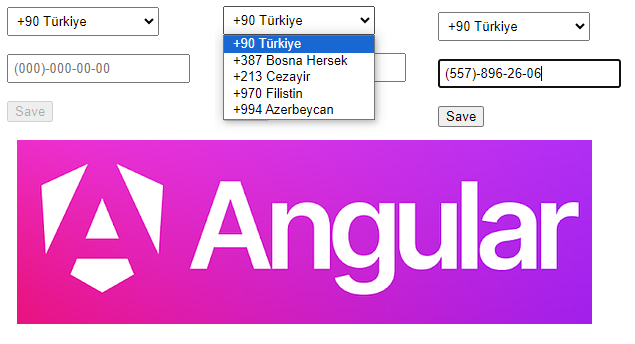
Angular 17 kullanarak geliştirdiğimiz bu örnek, ngx-mask kütüphanesini kullanarak ülke telefon numaralarını otomatik olarak maskeleme yeteneğini gösteriyor. Telefon numaralarını, belirli ülke kodlarına göre otomatik olarak biçimlendirmek için ngx-mask'in güçlü özelliklerinden faydalanıyoruz. Kullanıcılar, ülke seçimini yaptıktan sonra telefon numarasını girdiklerinde, otomatik olarak belirlenen maskeleme kurallarına uygun bir formatta görüntülenir.
Bu örnekte, Angular'ın gücü ve esnekliği ile ngx-mask kütüphanesinin bir araya gelmesi, kullanıcı dostu bir telefon numarası giriş deneyimi sağlar. ngx-mask, karmaşık maskeleme ihtiyaçlarını basitleştiren ve geliştiricilere daha az kodla daha fazla kontrol sağlayan bir kütüphanedir.
Angular 17 ile çalışmaya alışkın olanlar için uygun ve anlaşılır bir temel sağlamaktadır. Projeyi inceleyerek, ngx-mask kullanımını ve ülke telefon numaralarını nasıl maskeleyeceğinizi daha yakından keşfedin.
Öncelikle projemizi ngx-mask paketini kuralım.
npm i ngx-mask

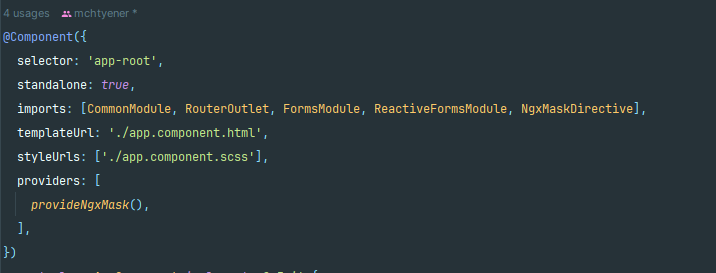
Kurulum işlemi tamamlandıktan sonra maskeleme işlemini hangi componentte yapılacaksa o componentin .ts dosyasına giderek aşağıdaki modülü ekleyelim.
providers: [
provideNgxMask(),
],
Çıktı olarak aşağıdaki gibi gözükmesi gerekiyor, burada dikkat etmeniz gereken tek yer providers alanı. Neden buraya ekledik die sorarsanız hangi componentte maskeleme işlemini yapacaksanız o componentin .ts dosyasına eklemeniz daha doğru olur. Çünkü bunu app.config.ts doyasına ekleseydik eğer tüm projemizde eklenmiş olacaktı bu da projemiz büyüdüğünde yavaşlamaya neden olacak bunun için ekleyeceğiniz paketleri elinizden geldikçe kullanacağınız componentlerin .ts dosyalarına ekleyin. Şimdi şey diyebilirsiniz bunu eklesek ne eklemesek ne şimdi bununla başlarsınız sonrasında diğerlerinide eklersiniz planlı ve düzenli ilerlemek her zaman iyidir.

Ekledikten sonra bundan sonra yapacağımız işlemler eklemiş olduğunuz .ts dosyasında ve bunun bağlı olduğu .html dosyasında yapacağız.
Bundan sonraki adımlarda kodlama sırasında yapmış olduklarımın bir kısmını aktaracağım. En son tüm kodların çıktısını vereceğim.
Şimdi aşağıdaki html ve angular kodlarını .html dosyasına eklemeniz gerekiyor. (html kodun tamamı)
<ng-container [formGroup]="fg">
<select (change)="phone($any($event).target.value)" formControlName="countryValueCode">
<option *ngFor="let item of countryPhone" [value]="item.code">
{{item.code}} {{item.name}}
</option>
</select>
<br><br>
<input formControlName="phone" type="text" [placeholder]="placeholder" [mask]="phoneMask"
[maxLength]="maxlength">
</ng-container>
<br><br>
<button (click)="save()" [disabled]="fg.invalid">Save</button>
Öncelikle option içerisinden bulunan counrtyPhone adında bir array var counrtyPhone içinde ise aşağıdaki nesneler mevcut.
countryPhone: Country[] = [
{name: 'Türkiye', img: 'tr.jpg', code: '+90'},
{name: 'Bosna Hersek', img: 'bosna.jpg', code: '+387'},
{name: 'Cezayir', img: 'cezayir.jpg', code: '+213'},
{name: 'Filistin', img: 'filistin.jpg', code: '+970'},
{name: 'Azerbeycan', img: 'azer.jpg', code: '+994'}
]
countryPhone içindeki nesneler html tarafında oluşturulan item değişkenine aktarılıp ngFor ile tek tek ekrana basılıyor. Bu işlem sırasında item içerisinden gelen name ve code parametrelerinin değerleri option tarafında ekranda gösteriliyor ancak option value değerine ise ülke telefon kodunu(code) atıyoruz bu kod sayesinde select elementi ile seçilen option select elementinde bulunan (change) alanında tetikleniyor nasıl tetikleniyor diyorsanız seçilen optionun value değerini $any($event).target.value ile alıyoruz ve seçilen ülkenin telefon kodu(code) phone fonksiyonuna aktarılıyor.
Aktarılan ülke telefon kodu(code) ise phone foksiyonunda switch case ile kontrol ediliyor .
phone(code: string) {
this.fg?.get('phone')?.setValue('')
if (code.trim()) {
switch (code) {
case '+90':
this.setPhoneProperties('(000)-000-00-00', 15);
break;
case '+387':
case '+213':
case '+994':
this.setPhoneProperties('(00)-000-000', 12);
break;
case '+970':
this.setPhoneProperties('(0)-000-0000', 12);
break;
}
}
}
ve gereli şartlar sağlanıldığı taktirde ise setPhoneProperties() fonksiyonu tetikleniyor ancak tetiklenirken parametre olarak seçilen ülkenin telefon maskesi ve input alanının en fazla kaç karakter alacağı belirtiliyor. Sonrasında ise parametrede bulunan veriler setPhoneProperties() fonksiyonuna aktarılıp fonksiyon içerisinde bulunan phoneMask, maxlength ve placeholder değikenlerine aktarılıyor.
setPhoneProperties(mask: string, maxlength: number) {
this.phoneMask = mask;
this.maxlength = maxlength;
this.placeholder = mask;
}
Bu değişkenler ise html kodunda bulunan input alanındaki attributeların value değerine bağlı.
<input formControlName="phone" type="text" [placeholder]="placeholder" [mask]="phoneMask"
[maxLength]="maxlength">
değişkene atanan değerlere göre burada bulunan [placeholder], [mask] ve [maxLength] attributelar tetiklenip value değerleri değişiyor. Burada ngx-maskın eklediği attribute ise mask . Buraya gireceğiniz değere göre maskeleme yapılıyor ancak biz buraya girmedik fonksiyon tarafından yazdırdık.
En son olarak seçilen ülkenin telefon kodu ile input alanına girilen telefon numarasının değerini almaya bunun için ise html tarafında bulunan
<button (click)="save()" [disabled]="fg.invalid">Save</button>
button elementinde mevcut olan (click) olayı save() fonksiyonunu tetikleniyor ancak buradaki butonun aktif olabilmesi için fg.invalidin true olması lazım bunun true olabilmesi için ise seçilecek olan ülkenin seçilip input alanına ise seçilen ülkeye göre telefon numarası girilmesi gerekiyor çünkü bu alanlar için oluşturulan FormControllerları Validators.required olarak tanımladık. Bu ne demek derseniz ise bu alanlar zorunludur anlamına geliyor.
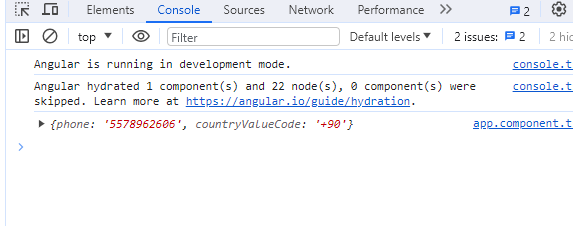
save() fonksiyonu tetiklendikten sonra console kısmında seçilen ülkenin ülke kodu ile input alanına girilen telefon numarası gözükecek.
save() {
console.log(this.fg.value)
}

Anlatımım buraya kadardı şimdi ise kod çıktısının .ts tarafındaki halini aşağıdaki adımları sırasıyla incelerseniz almış olacaksınız.
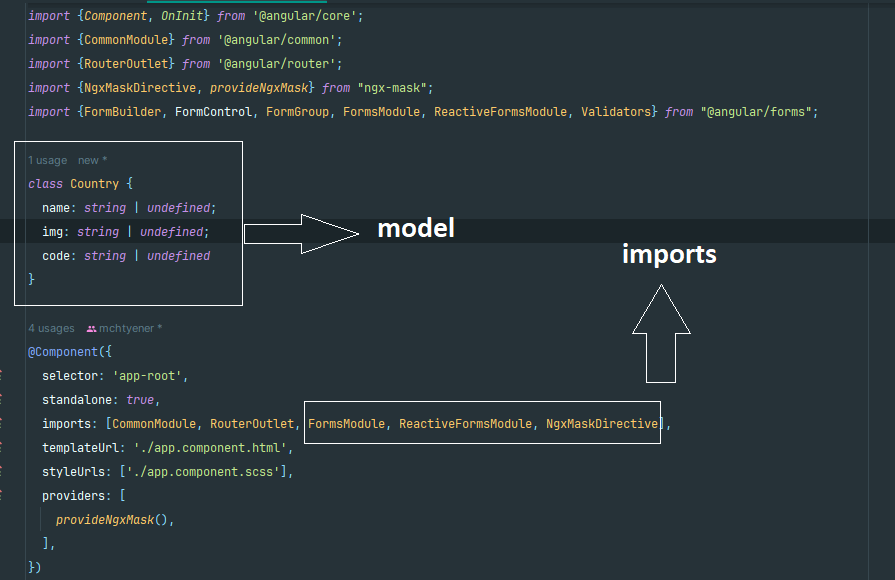
Model olarak aşağıdakini oluşturun.
class Country {
name: string | undefined;
img: string | undefined;
code: string | undefined
}
İmports içine ise aşağıdakilerini eklemeniz gerekiyor.
FormsModule, ReactiveFormsModule, NgxMaskDirective
Yapmış olduklarınız aşağıdaki görseldeki gibi olması gerekiyor.

Kod Tarafına ise
export class AppComponent implements OnInit {
fg!: FormGroup
phoneMask!: string;
maxlength!: number;
placeholder!: string;
countryPhone: Country[] = [
{name: 'Türkiye', img: 'tr.jpg', code: '+90'},
{name: 'Bosna Hersek', img: 'bosna.jpg', code: '+387'},
{name: 'Cezayir', img: 'cezayir.jpg', code: '+213'},
{name: 'Filistin', img: 'filistin.jpg', code: '+970'},
{name: 'Azerbeycan', img: 'azer.jpg', code: '+994'}
]
constructor(private fb: FormBuilder) {
}
ngOnInit() {
this.fg = this.fb.group({
phone: new FormControl('', Validators.required),
countryValueCode: new FormControl('+90', Validators.required)
})
this.phone(this.fg.get('countryValueCode')?.value)
}
phone(code: string) {
this.fg?.get('phone')?.setValue('')
if (code.trim()) {
switch (code) {
case '+90':
this.setPhoneProperties('(000)-000-00-00', 15);
break;
case '+387':
case '+213':
case '+994':
this.setPhoneProperties('(00)-000-000', 12);
break;
case '+970':
this.setPhoneProperties('(0)-000-0000', 12);
break;
}
}
}
setPhoneProperties(mask: string, maxlength: number) {
this.phoneMask = mask;
this.maxlength = maxlength;
this.placeholder = mask;
}
save() {
console.log(this.fg.value)
}
}
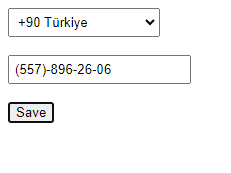
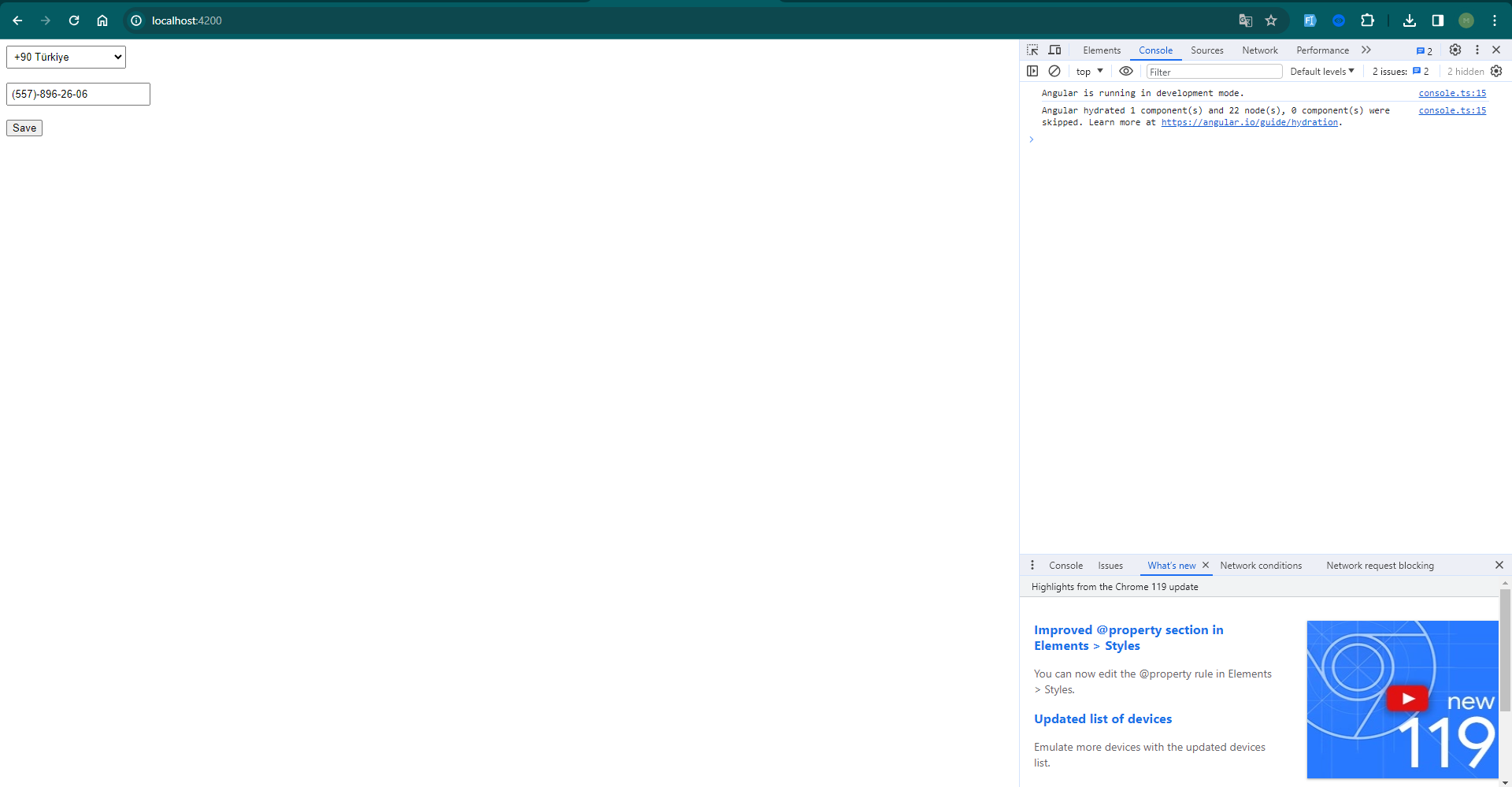
Ekleme işlemlerini tamamladıysanız eğer şimdi sıra projemizi başlatıp denemeye geldi. Terminali açarak npm start diyerek projenizi başlatıp inceleme yapabilirsiniz.
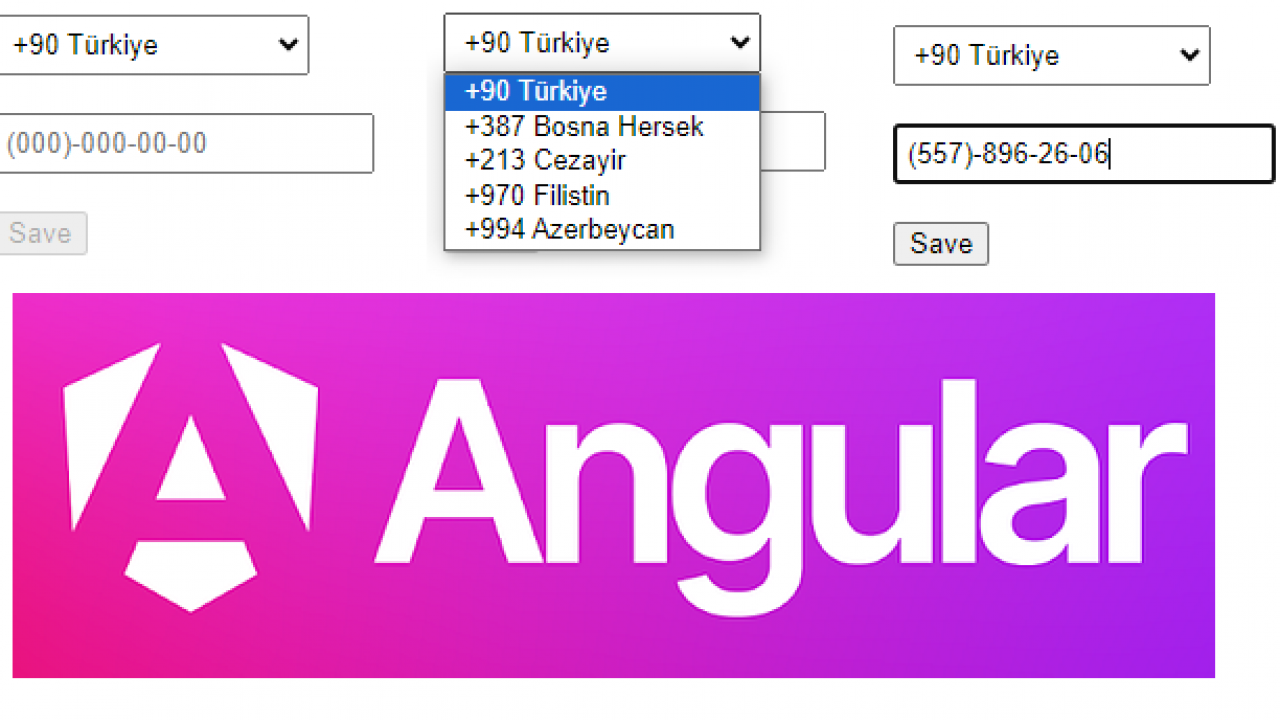
Çıktı

Umarım faydalı bir örnek ve anlatım olmuştur.

Yorumlar Henüz yorum yapılmamış
Yeni Yorum