Herkese öncelikle Merhaba!
Bu yazımda sizlere Google ile projenize nasıl login olabileceğinizi göstereceğim.
İlk olarak, standalone yapısına göre anlatım yapacağım.
Öncelikle projemize npm i @abacritt/angularx-social-login paketi kuruyoruz.

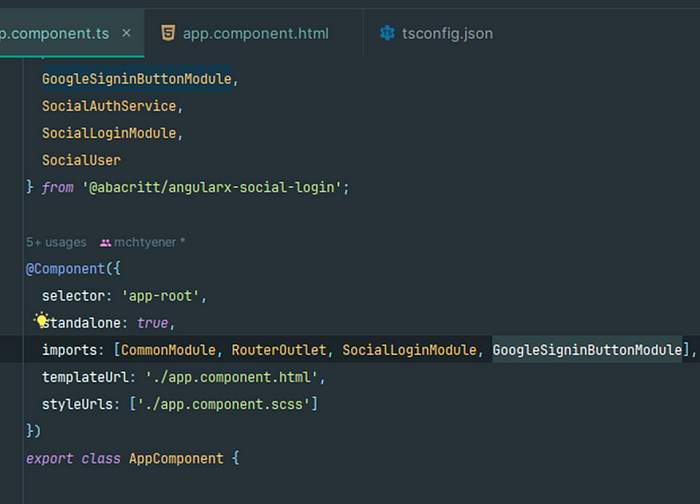
Paketi kurduktan sonra, app.component.ts dosyasında bulunan imports alanına SocialLoginModule ekliyoruz.

Sonrasında, app.config.ts dosyasına gelerek burada bir providers alanı mevcut, bu alana aşağıdaki kodu ekliyoruz:
{
provide: 'SocialAuthServiceConfig',
useValue: {
autoLogin: false,
providers: [
{
id: GoogleLoginProvider.PROVIDER_ID,
provider: new GoogleLoginProvider(
'clientId'
)
},
],
onError: (err) => {
console.error(err);
}
} as SocialAuthServiceConfig,
}

Bu işlemi tamamladıktan sonra bir sonraki aşamaya geçebiliriz. Bu sefer app.component.ts dosyasına giderek aşağıdaki kodu ekleyebilirsiniz.
user: SocialUser;
loggedIn: boolean;
constructor(private authService: SocialAuthService) { }
ngOnInit() {
this.authService.authState.subscribe((user) => {
this.user = user;
this.loggedIn = (user != null);
});

Ekledikten sonra, user ve loggedIn değişkenlerinin altı kırmızı yanacaktır. Bu hata, TypeScript dilinde sıklıkla karşılaşılan bir hatadır. Bunun çözümü olarak ya başlangıç değeri vereceğiz ya da oluşturulan değişkenlerin sonuna ! işareti koyacağız.
Değer ve ünlem işareti atanmadan önceki hali şu şekildeydi:

Değer atadıktan sonraki hali şu şekildedir:

Değer yerine ! işareti eklendikten sonraki hali şu şekildedir:

Ya da bunları yapmanıza gerek yok, farklı bir yol daha mevcut. Bu yol, tsconfig.json dosyasına giderek compilerOptions parametresinin altına aşağıdaki parametreyi ekleyebilirsiniz.
"strictNullChecks": false,


Şimdi sıra geldi Google icon butonunu eklemeye. Aşağıdaki elementi app.component.html dosyasına eklemeniz gerekiyor.
<asl-google-signin-button type='icon' size='medium'></asl-google-signin-button>
Ekledikten sonra, asl-google-signin-button altı kırmızı olacaktır.

Bunun çözümü ise app.component.ts dosyasında bulunan import alanına aşağıdaki modülü eklememiz gerekiyor:
GoogleSigninButtonModule

Ekledikten sonra, buton ekranınıza aşağıdaki gibi yansıyacaktır.

Ekleme işlemi tamamlandığına göre projenizi başlatın. Başlattıktan sonra console’da aşağıdaki hatayı alacaksınız.

Bu hata nereden çıktı derseniz eğer app.config.ts dosyasına gelerek eklemiş olduğumuz kodda clientId adında bir string değer var oradan gelmektedir bizden google üzerinden oluşturacağımız clientId’i beklemektedir bunu nasıl oluşturacağım diyeceksiniz bunun içinde aşağıdaki adımları inceleyebilirsiniz.
Bunu oluşturmamızın nedeni ise google kendi içerisinde authentication’a ait clientId tutar buna göre kullanıcılar login olur.
Google üzerinden Google Developer Console die aratıp görselde olan siteye tıklayalım tıkladıktan sonra bir sonraki görseldeki alana gelmiş olacağız.


Eğer gelemediyseniz bu adresten ulaşabilirsiniz.
Sol üst köşede bulunan My First Projet butonuna tıklayın

Tıkladıktan sonra aşağıdaki alan açılacaktır açılan ekranda sağ tarafta bulunan new Project butonuna tıklayın

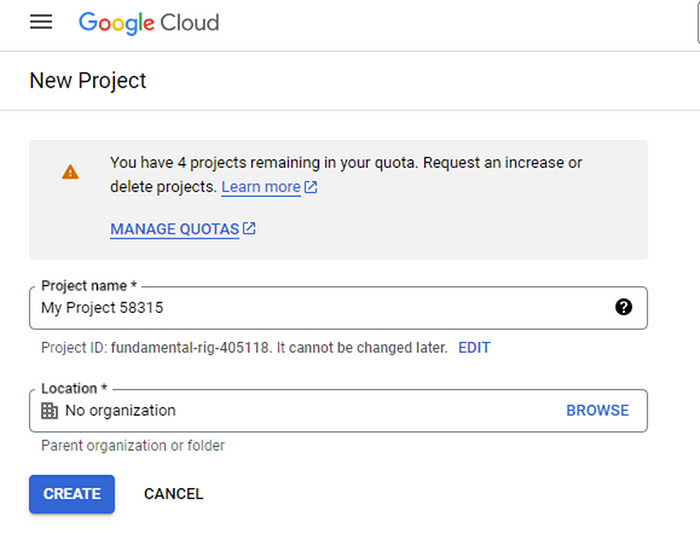
Tıkladıktan sonra ise size google üzerinden proje oluşturma ekranına yönlendirecek

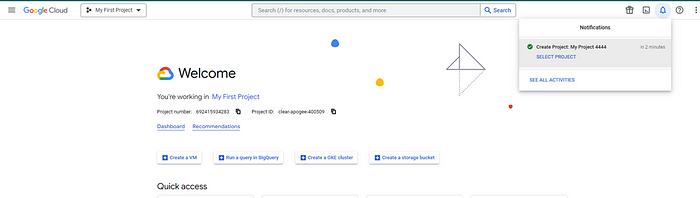
Projenize bir isim verin sonrasında create butonuna tıklayın ve tıkladıktan sonra sizi aşağıdaki görselde bulunan alana yönlendirecek.

Sağ tarafta açılan notifation alanında projenizin oluştuğunu görebilirsiniz ve altında bulunan Select Project butonuna tıklayın.

Tıkladıktan sonra sol üst tarafta bulunan alandan projenizin seçildiği belli olacaktır.

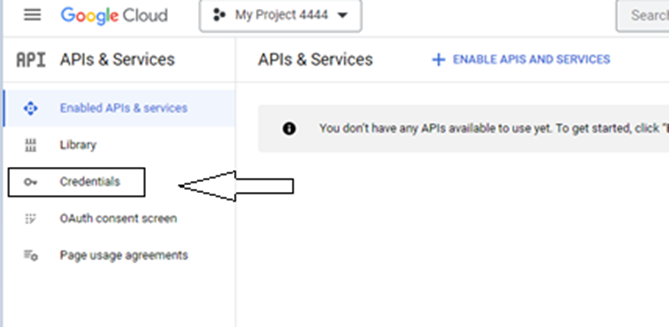
Sonrasında ise sayfanın ortasında bulunan APIs & Services butonuna tıklayın.

Tıkladıktan sonra açılacak olan ekranda sol tarafta bulunan credentials alanına tıklayın.

Tıkladıktan sonra aşağıdaki görseldeki alan açılacaktır ve buradan ise yukarıda bulunan CREATE CREDENTIALS butonuna tıklayın tıkladıktan sonra aşağıya doğru menu açılacak ve menünden ise 0Auth client ID butonuna tıklayın.

Tıkladıktan sonra açılacak ekranda bulunan mavi renkli butona tıklayın.

Tıkladıktan sonra açıalcak olan ekrandan External olanı seçin ücretsiz test için kullanılıyor sonrasında ise create diyin.

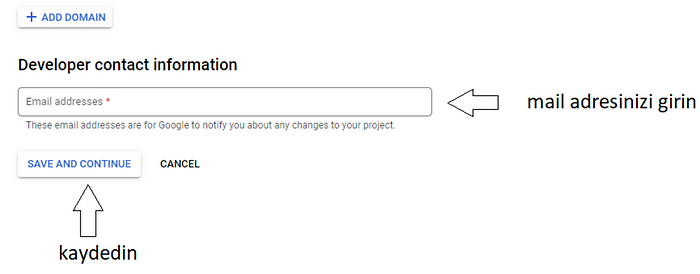
Dedikten sonra açılacak olan ekranda App Name ve User Support Email alanlarını doldurun sonrasında ise aşağıda bulunan Developer Contact Information alanına mail adresinizi girip save and continue deyin.


Dedikten sonra size bir sonraki adıma yönlendirecek ama bir sonraki adıma gitmeye gerek yok sol menüde bulunan credentials’a tıklayın sonrasında ise açılacak ekranda üstte bulunan CREATE CRENDTIALS tıklayın açılacak olan menüde ise 0Auth client ID’e tıklayın.


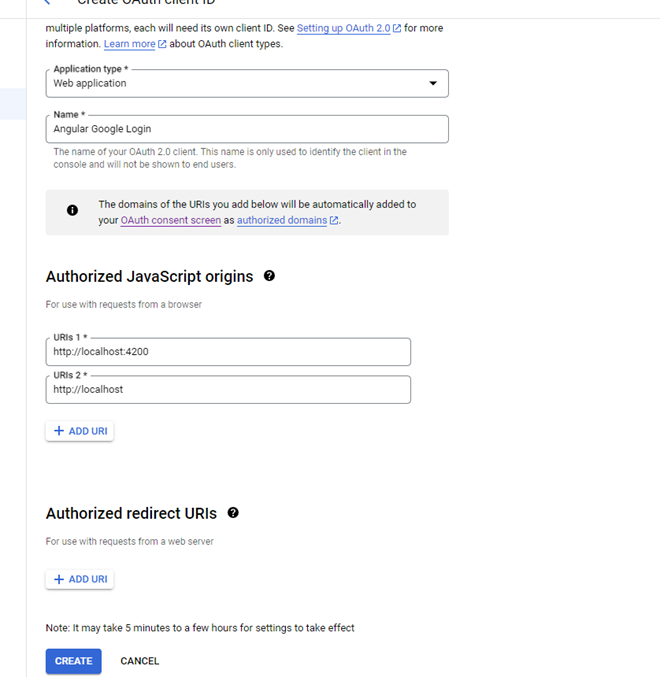
0Auth client ID’e tıkladıktan sonra görseldeki alan açılmış olacak ekranda bulunan Application type kısmını Web application olarak seçin sonrasında bir Name alanını doldurun ardından URL kısımlarını doldurup Create diyerek işlemleri bitirebilirsiniz.

Sonrasında ise bu tarafta yapacağımız işlemler bitti ancak açılacak olan ekranda Cliente Id değerini kopyalayıp projemize ekleyebiliriz.

Kopyaladığınız id bilgisini projemizde bulunan app.config.ts dosyasında bulunan clientId alanına yapıştırın.
Yapıştırmadan önce:

Yapıştırdıktan sonra:

Bende soluk renk ile yazan clientId kendim yazmadım kullanmış olduğum programdan dolayı çıkıyor. Sonrasında ise app.component.ts dosyasına gelin eklemiş olduğumuz kodlara eklemeler yapacağız.
Ekleme yapılmadan önceki hali:

Eklemeler yapıldıktan sonraki hali:

Neyi ekledik derseniz görseldeki gibi ngOnInit ekledik sayfa yükledikten sonra isteğin tetiklenmesi gerekiyor ve istek tetiklendikten sonra bize nasıl bir veri döndürüyor onuda console.log ile consol’a bastık şimdi sıra geldi deneyeme
Tarayıcaya gelerek google iconuna tıklayın tıladıktan sonra sayfanın ortasına gelecek olan alanda hangi hesapla giriş yapacağınızı seçin ve sonrasında gelecek ise izin verin ve login olacaktır login olduktan sonra ise console kısmında veriler gözükecektir.


Kullanıcının verileri başarıyla geldi hatta ilk başta aldığımız console hatası şimdi gelmedi çünkü bunun nedeni ClientId’I başarıyla ekledik.
Son olarak console kısmında gözüken datalardan hangileri size yarayacaksa kullanıcının verilerini alıp register edebilirsiniz ben olsam login işlemi olduktan sonra bir control yapıp kullanıcının token bilgisi eğer varsa kullanıcıyı şifre oluşturma ekranına yönlendirip şifresini oluşturmasını sağlayıp bir sonraki gelişinde ise kullanıcı illa google ile değil mail ve şifresi ile de giriş yapabilmesini sağlardım.
Neyi ekledik derseniz görseldeki gibi ngOnInit ekledik sayfa yükledikten sonra isteğin tetiklenmesi gerekiyor ve istek tetiklendikten sonra bize nasıl bir veri döndürüyor onuda console.log ile consol’a bastık şimdi sıra geldi deneyeme
Tarayıcaya gelerek google iconuna tıklayın tıladıktan sonra sayfanın ortasına gelecek olan alanda hangi hesapla giriş yapacağınızı seçin ve sonrasında gelecek ise izin verin ve login olacaktır login olduktan sonra ise console kısmında veriler gözükecektir.
Kullanıcının verileri başarıyla geldi hatta ilk başta aldığımız console hatası şimdi gelmedi çünkü bunun nedeni ClientId’I başarıyla ekledik.
Son olarak console kısmında gözüken datalardan hangileri size yarayacaksa kullanıcının verilerini alıp register edebilirsiniz ben olsam login işlemi olduktan sonra bir control yapıp kullanıcının token bilgisi eğer varsa kullanıcıyı şifre oluşturma ekranına yönlendirip şifresini oluşturmasını sağlayıp bir sonraki gelişinde ise kullanıcı illa google ile değil mail ve şifresi ile de giriş yapabilmesini sağlardım.

Yorumlar Henüz yorum yapılmamış
Yeni Yorum